
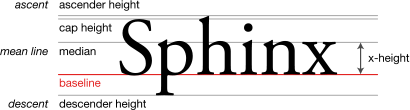
X-height
Encyclopedia

Typography
Typography is the art and technique of arranging type in order to make language visible. The arrangement of type involves the selection of typefaces, point size, line length, leading , adjusting the spaces between groups of letters and adjusting the space between pairs of letters...
, the x-height or corpus size refers to the distance between the baseline
Baseline (typography)
In European and West Asian typography and penmanship, the baseline is the line upon which most letters "sit" and below which descenders extend.In the example to the right, the letter 'p' has a descender; the other letters sit on the baseline....
and the mean line
Mean line
In typography, the mean line, also known as midline, is the line that determines where non-ascending lowercase letters terminate in a typeface...
in a typeface
Typeface
In typography, a typeface is the artistic representation or interpretation of characters; it is the way the type looks. Each type is designed and there are thousands of different typefaces in existence, with new ones being developed constantly....
. Typically, this is the height of the letter x in the font (the source of the term), as well as the u, v, w, and z. (Curved letters such as a, c, e, m, n, o, r and s tend to exceed the x-height slightly, due to overshoot
Overshoot (typography)
In typeface design, the overshoot of a round or pointed letter is the degree to which it extends higher or lower than a comparably sized "flat" letter , to achieve an optical effect of being the same size....
.) However, in modern typography
Modern typography
Modern Typography was a reaction against the perceived decadence of typography and design of the late 19th century. It is mostly associated with the works of Jan Tschichold and Bauhaus typographers Herbert Bayer, Laszlo Moholy-Nagy, El Lissitzky and others....
, the x-height is simply a design characteristic of the font, and while an x is usually exactly one x-height in height, in some more decorative or script designs, this may not always be the case.
Lowercase letters whose height is greater than the x-height either have descender
Descender
In typography, a descender is the portion of a letter that extends below the baseline of a font. The line that descenders reach down to is known as the beard line....
s which extend below the baseline
Baseline (typography)
In European and West Asian typography and penmanship, the baseline is the line upon which most letters "sit" and below which descenders extend.In the example to the right, the letter 'p' has a descender; the other letters sit on the baseline....
, such as y, g, q, and p, or have ascenders which extend above the x-height, such as l, k, b, and d. The ratio of the x-height to the body height
Body height (typography)
In typography, the body height refers to the distance between the top of the tallest letterform to the bottom of the lowest one ....
is one of the major characteristics that defines the appearance of a typeface. The height of the capital letters is referred to as Cap height
Cap height
In typography, cap height refers to the height of a capital letter above the baseline for a particular typeface. It specifically refers to the height of capital letters that are flat—such as H or I—as opposed to round letters such as O, or pointed letters like A, both of which may display...
.
In computing
Computing
Computing is usually defined as the activity of using and improving computer hardware and software. It is the computer-specific part of information technology...
, one use of x-height is as a unit of measurement in web page
Web page
A web page or webpage is a document or information resource that is suitable for the World Wide Web and can be accessed through a web browser and displayed on a monitor or mobile device. This information is usually in HTML or XHTML format, and may provide navigation to other web pages via hypertext...
s. In CSS
Cascading Style Sheets
Cascading Style Sheets is a style sheet language used to describe the presentation semantics of a document written in a markup language...
, and LaTeX
LaTeX
LaTeX is a document markup language and document preparation system for the TeX typesetting program. Within the typesetting system, its name is styled as . The term LaTeX refers only to the language in which documents are written, not to the editor used to write those documents. In order to...
the x-height is called an ex. The use of ex in dimensioning objects, however, is less stable than use of the em
Em (typography)
An em is a unit of measurement in the field of typography, equal to the currently specified point size.The name of em is related to M. Originally the unit was derived from the width of the capital "M" in the given typeface....
across browser
Web browser
A web browser is a software application for retrieving, presenting, and traversing information resources on the World Wide Web. An information resource is identified by a Uniform Resource Identifier and may be a web page, image, video, or other piece of content...
s. Internet Explorer
Internet Explorer
Windows Internet Explorer is a series of graphical web browsers developed by Microsoft and included as part of the Microsoft Windows line of operating systems, starting in 1995. It was first released as part of the add-on package Plus! for Windows 95 that year...
, for example, dimensions ex at exactly one half of em, whereas Mozilla Firefox
Mozilla Firefox
Mozilla Firefox is a free and open source web browser descended from the Mozilla Application Suite and managed by Mozilla Corporation. , Firefox is the second most widely used browser, with approximately 25% of worldwide usage share of web browsers...
dimensions ex closer to the actual x-height of the font
Font
In typography, a font is traditionally defined as a quantity of sorts composing a complete character set of a single size and style of a particular typeface...
, rounded relative to the font's current pixel
Pixel
In digital imaging, a pixel, or pel, is a single point in a raster image, or the smallest addressable screen element in a display device; it is the smallest unit of picture that can be represented or controlled....
height. Thus, the exact ratio of ex to em can also vary by font size within a browser if the determined values are rounded to the nearest whole unit. For example, a browser calculating an x-height of 45% on a font 10 pixels tall may round ex to either 4 pixels or 5 pixels or leave it at 4.5 pixels.

