List of 8-bit computer hardware palettes
Encyclopedia
This is a list of color palette
s of some of the most popular early 8-bit
personal computer
s and terminals
, roughly those manufactured from 1975 to 1985. Although some of them use RGB palettes, are more common specific hardware-implemented 4, 16 or more color palettes: not bit nor level combinations of RGB primaries, but fixed ROM/circuitry colors selected by the manufacturer. Also, the list does not include obscure palettes, such as those available only through special adjustment and/or CPU assisted techniques (flickering, palette swapping, etc.), except where noted.
For color palettes of 16-bit
personal computer
s, see the List of 16-bit computer hardware palettes article.
For current RGB display systems for 32-bit
and better PC
s (Super VGA, etc.), see the 16-bit RGB for HighColor (thousands) and 24-bit RGB for TrueColor (millions of colors) modes.
This n-bit distinction is not intended as a true strict categorization of such machines, since mixed architectures also exist (16-bit processor
s with 8-bit data bus, for example). The distinction is more related to a broad 8-bit computer age or generation (around 1975-1985) and its associated state of the art
in color display capabilities. In any case, every computer listed here shares similar 8-bit technology, except where noted.
For various software arrangements and sorts of colors, see the List of software palettes article.
For video game console
s, see the List of videogame consoles palettes article.
For a more complete and technical description of the computer's hardware video capabilities, see the List of home computers by video hardware.
The original model of every system is listed, which implies that enhanced versions, clones and compatibles also support the palette of the original.
For every model, their main different graphical color modes are listed based exclusively in the way they handle colors on screen, not all their possible different screen modes (text modes or resolution modes that share the same color schemes).
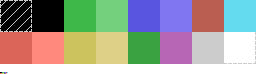
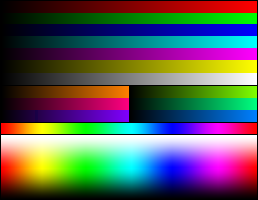
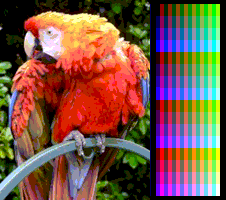
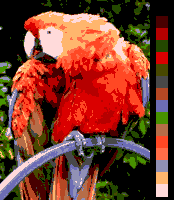
Every palette is represented with a series of color patches and are complemented with a listing of color numbers/indices and names, and other technical details about how the colors are produced and/or used by the computer's display video subsystem.
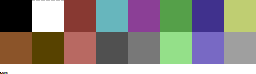
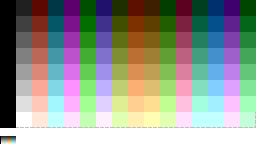
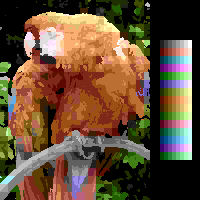
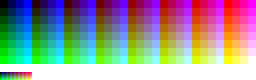
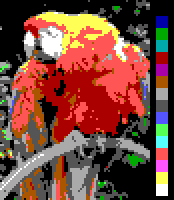
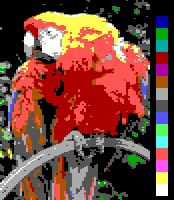
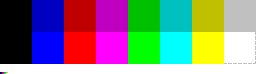
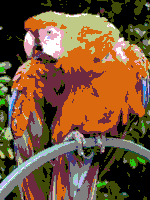
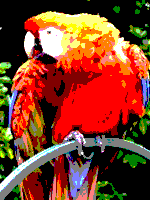
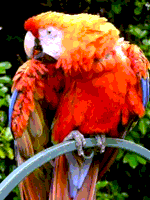
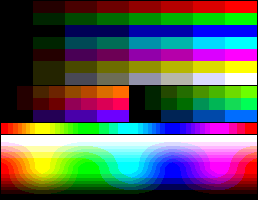
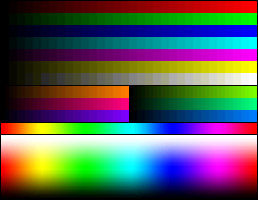
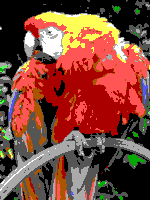
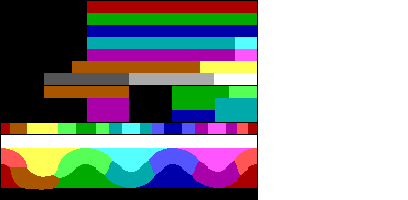
For each unique palette, an image color test chart and sample image (TrueColor original follows) rendered with that palette (without dithering) are given. Color charts for palettes that already exist in other articles are not shown here. The test chart shows the full 8-bits, 256 levels of the red, green and blue (RGB) primary colors and cyan, magenta and yellow complementary colors, along with a full 8-bits, 256 levels grayscale. Gradients of RGB intermediate colors (orange, lime green, sea green, sky blue, violet and fucsia), and a full hue
's spectrum are also present. Color charts are not gamma
corrected.
These elements let you study the color depth
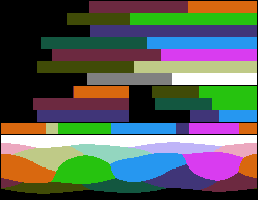
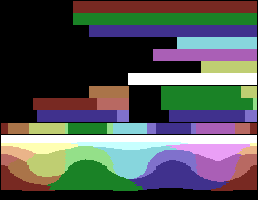
and distribution of the full colors of any given palette, and the sample image indicates how the full color selection of such palettes would represent real life images. These images are not necessarily representative of how the image would be displayed on the original graphics hardware, so simulations of how the sample image would render in different graphic modes are provided, if available. These simulations are always up to the maximum vertical resolution of the given graphic mode or up to 200 scan lines, if vertical resolution is greater. So any of them could be properly padded, transcoded and dumped into the original hardware and/or software emulators without any other changes. See the summary of every simulated image to obtain technical details about conversion to the original machine's format.
The simulated images only try to show how a certain system is able to handle to an image in terms of color without improvements nor additional clever tricks of design like anti-aliasing
or dithering. Doubtlessly a human artist is able to improve enormously the look of the simulated images to approximate them to the original one, but that is not the goal of this article.
Note: please do not change the compression scheme of every image by a lossy compression scheme (i.e. JPEG
) in order to improve their file size, nor change the thumbnail size of the images, nor gamma-correct them. They are didactical material AS IS, and they have been already optimized for this purpose.
(a TV information retrieval service developed in 1976) uses a 3-bit RGB, 8-color palette.
Teletext has 40×25 characters. The top and bottom rows along with the first column are reserved. Every character cell has a background color and a text color. Graphics are built with a set of 2×3 pattern characters. Thus, the actual graphic surface is 78×69 blocky pixels.
A newer version of this standard defines a high resolution mode, but it is not supported by the vast majority of TV broadcasting networks nor TV sets manufacturers.
The Apple II
series features a 16-color composite video
YPbPr
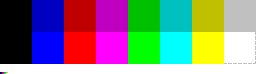
palette, that comprises 15 different colors plus a duplicate gray.
Here are shown the correspondent RGB equivalents at a saturation level of 56%. See the Notes on composite video colors section to convert relative YPbPr colors to RGB colors.
Although a bit disordered, some facts can be established:
The original Apple II has two graphic modes, along with a 40 columns text mode and some mixed graphic+text modes.
When an RF modulator
is employed to plug the Apple II into an NTSC
TV set, many colors vary, and, dramatically, the brown and light blue, which when converted from YCbCr to YIQ
color space by the RF modulator and to RGB by the TV's built-in demodulator, lie deeply outside of the RGB gamut
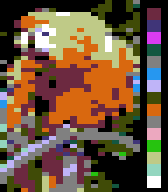
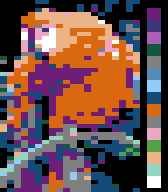
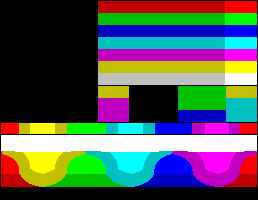
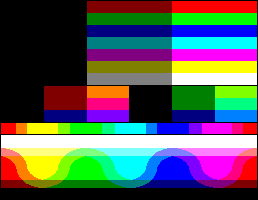
. The first image simulates a native composite video monitor display, and the second an NTSC TV display:
In fact, high resolution mode is able to light the pixels only in four colors: purple, green, orange and medium blue (pixels off are always black). Pixels on at even columns can be purple or blue, and at odd columns can be green or orange, and any of this purple-green or blue-orange color pairs can be selected for every seven consecutive pixels. A single pixel on also spreads through half of the surrounding pixels on each side. So when a purple-green or green-purple (or blue-magenta/magenta-blue) pixel pair are both on, this results in a on-screen mixed 2:1 aspect ratio "white pixel", and this is the sixth "color".
Due these color arrangements, the high resolution mode is usually documented to have a "practical resolution" of 140×192 instead of 280×196. It is more simply to think this way for programmers but not more exact, so some surprises usually arise: a vertical line can be of a pure solid color when it has an odd number (1, 3, 5...) of pixels wide alternatively on and off (the off pixels seem to be "on" by the color spread of the aside on ones), but can be "white" when it has any number greater than one of pixels wide, all on; when two vertical, one pixel wide blue and green or orange and purple lines are drawn together, they also becomes colorized bluish, redish, yellowish or greenish "white", depending on the combination, etc.
The way to produce colors in high resolution mode is a pure analog tricky collateral effect. When RGB monitors and adapters became available for the Apple IIgs
, users felt than the good oldies high resolution software and games did not look the same. But the Apple IIgs
was able to use 4,096 RGB colors with new software, and the original-compatible high resolution 6-color mode was then considered outdated. The first image simulates native composite video monitor display, and the second a RGB monitor display:
While the early Apple II series only supported 40 column text, add-on cards were developed which increased the video resolution to 80 columns. Eventually Apple itself integrated 80-column support into the new Apple IIe series, and then an engineer realized that not only could the text-mode be doubled but so could the graphics modes. This was released as a slight circuit board modification and these models were termed the "Enhanced" Apple IIe. Graphics mode doubling was enabled via a jumper on the 80-column expansion card, and triggered in software by making use of the mostly unused annunciatior port #3 of the 16-pin joystick interface:
Double-high and double-low resolution allowed for the same colors as the regular low-resolution. Each color pixel was represented as four consecutive bit patterns.
There was no support for these doubled graphics modes within the BASIC programming language included in the Apple IIe. Custom user-written assembly language software was instead needed to handle these graphics modes. The modes were tricky to use, since each row of pixels was horizontally alternated across two bank-switched memory buffers sharing the same address space: alt bank byte 0, main bank byte 0, alt bank byte 1, main bank byte 1, etc.
Furthermore accessing the alternate bank involved switching out the entire 48k main memory, which could lead to a crash if the control program were run from that space and not duplicated into the alternate 48k bank. The program could be loaded above the 48k bank but that involved temporarily swapping out the BASIC ROM at $D000. Efficient use of memory required significant programming gymnastics to utilize the video modes.
The later Apple IIgs did have a slightly improved BASIC with support for the double-low resolution graphics mode, though double high resolution was still not supported.
The Atari 8 bit line of computers (400, 800, XL and XE models) have Display List Interrupts (DLIs) which permit many more colours on the screen at once. A fine example is the game Alternate Reality:The City (link to image)
composite video
colors are always the cosine and the sine
, respectively, of angles multiple of 22.5 degrees (i.e. a quarter of 90°), as the engineerers were inspired by the NTSC
color wheel, a radial way to figure out the Pb and Pr coordinates of points equidistant from the center of the chroma plane, the gray.
The Commodore VIC-20
features a MOS Technology VIC
chip which produces a 16-color YPbPr
composite video
palette. Shown here are the correspondent RGB equivalents at a saturation level of 34%. See the Notes on composite video colors section to convert relative YPbPr colors to RGB colors.
Note: the colors marked with an asterisk (*) are out of the RGB gamut
.
The palette lacks any intermediate shade of gray, and it has only four levels of luminance above the zero (black).
The VIC-20 lacks any true graphic mode, but a 22×11 text mode with 200 definable characters of 8×16 bits each arranged as a matrix of 20×10 characters is usually used instead, giving a 2:1 aspect ratio, 160×160 pixels, 8-color "high-res mode" or a 4:1 aspect ratio, 80×160 pixels, 10-color "multicolor mode".
The MOS Technology VIC-II
is used in the Commodore 64
(and Commodore 128
in 40-column mode), and features a 16-color YPbPr
composite video
palette.
Shown here are the corresponding RGB equivalents at a saturation level of 34%. See the Notes on composite video colors section to convert relative YPbPr colors to RGB colors.
This palette is largely based on that of the VIC, but it substitutes three colors by three levels of gray. Also, there are more values for the luminance.
The Commodore 64 has two graphic modes: Multicolor and High Resolution.
The MOS Technology TED
was used in the Commodore 16
and Commodore Plus/4
. It had a palette of 121 YPbPr
composite video
colors consisting of sixteen hues (including black and white) at eight luminance levels. Black was the same color at every luminance level, so there are not 128 different colors. On the Plus/4, twelve colors formed a "default" palette of sorts accessible through keyboard shortcuts; these colors are underlined in the table below (RGB equivalents at a saturation level of 34%).
Note: every YPbPr color marked with an asterisk (*) is out of the RGB gamut. This was intentionally done by the designers to achieve the maximum number of colors for composite video monitors.
Note: black has always a Y luminance level of 0, so ignore the column's header values.
The Commodore 16 and Plus/4 have two graphic modes very similar to those of the Commodore 64: Multicolor and High Resolution.
BBC Micro has 8 display modes, with resolutions like 640×256 (max. 2 colours), 320×256 (max. 4 colours) and 160×256 (max. 16 logical colours). No display modes have cell attribute clashes. The palette available has only 8 physical colours, plus a further 8 flashing colours (each being one of the eight non-flashing colours alternating with its physical complement), and the display modes can have 16, 4 or 2 simultaneous colours. There are three text display modes, and one of them is very similar to that used on Teletext
or Minitel.
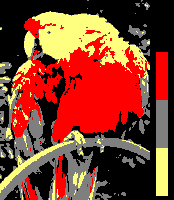
The ZX Spectrum (and compatible)
computers use a variation of the 4-bit RGBI palette philosophy. This results in each of the colors of the 3-bit palette to have a basic and bright variant, with the exception of black.
The production method to generate the colors is having the eight basic 3-bit RGB combinations at maximum voltage level (the bright right column of the table below), black being the complete absence (0.0V for red plus 0.0V for green plus 0.0V for blue), and a second repertoire of the former but lowering the voltage levels to give nearly one-half brightness on screen (the basic left column). Due to this, black is the same in both variants. The principle is the same one of the color test card of TV broadcasting stations.

The attribute byte associated to every 8×8 pixels cell dedicates (from LSB to MSB): three bits for the background color; three bits for the foreground color; one bit for the bright variant for both, and one bit for the flashing effect (alternate foreground and background colors evenly in time). So the colors are not selectable as indices of a true palette (there are not color numbers 8 to 15).
The color numbers in the Sinclair BASIC
are: 0 for black; 1 for blue; 2 for red; 3 for magenta; 4 for green; 5 for cyan; 6 for yellow and 7 for white. This follows the bit pattern to give the blue primary a weight of 1, the red primary a weight of 2 and the green primary a weight of 4 (see the table above).
The color numbers can be employed with the following statements to choose:
In the Sinclair BASIC
, the BRIGHT statement selects the repertoire to be used for any 8×8 pixels cell (a color attribute area). BRIGHT 0 selects the basic variants and BRIGHT 1 selects the bright one. Both basic and bright variants cannot be selected for two colors in a single 8×8 pixels cell at a time, because only one bit in the attribute byte is devoted to this task. Also, the BRIGHT statement does not affect the border color, thus only the basic darker variants can be selected for this element.
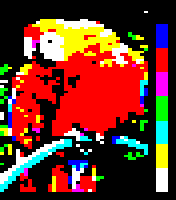
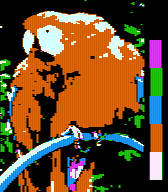
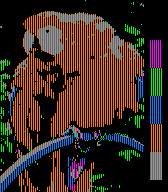
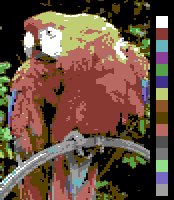
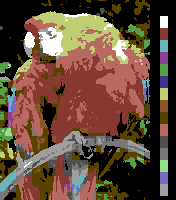
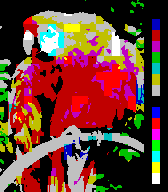
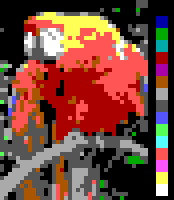
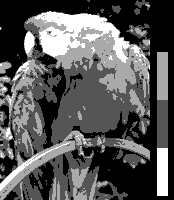
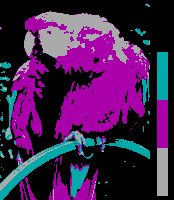
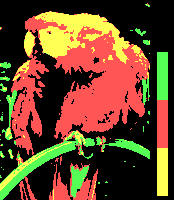
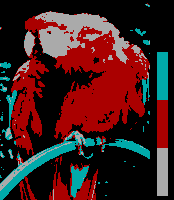
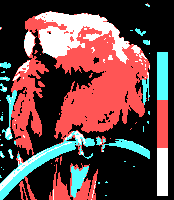
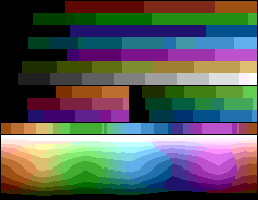
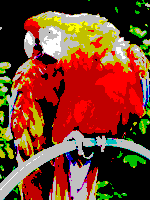
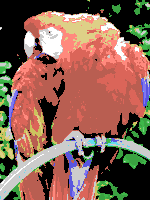
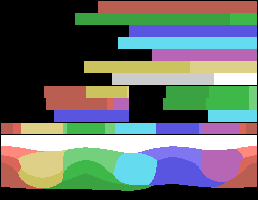
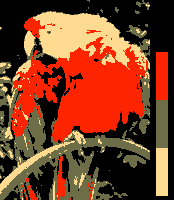
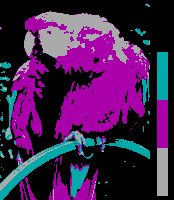
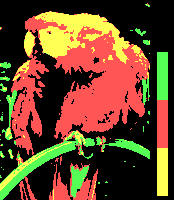
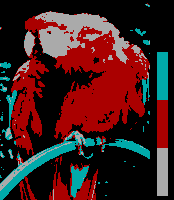
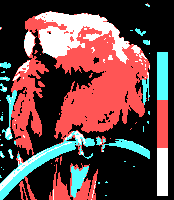
The following image simulates the parrot sample seen on a ZX Spectrum screen. No effort had been made to avoid the heavy attribute clash
color square artifacts, and also it is not dither
ed (to see a better adaptation of the parrot image to the ZX Spectrum display, please visit the article ZX Spectrum graphic modes
.)
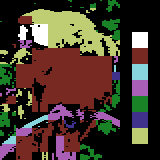
The Sam Coupé
has 4 display modes.
Mode 1 has 256×192 resolution, very similar to the zx-spectrum display, having as well the 8×8 cell limit for 2 colours - all 16 colours can be chosen from 128. The fact of the pallete being editable, the halfbright bit is used to choose among 2 groups of 8 colours instead (which can be, of course, the same as used from zx-spectrum, like for emulation purposes).
Mode 2 is similar to Mode 1, except it uses 8×1 cells instead of 8×8.
Mode 3 has 512×192 resolution, with 4 colours available (chosen from 128 as well), without cell attribute clashes.
Mode 4 is similar to Mode3, but having 256×192 resolution, and having 16 colours available from 128.
The 128 colours used on Sam Coupé are 2 groups of 64 colours, from a 512 colour space. These 128 colours, using 7 bits, uses 2 bits for each most significant colour primary, and 1 for all less significant primaries.
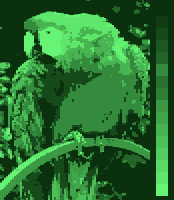
The Amstrad
CPC 464/664/6128 series of computers generate the available palette with 3-levels (not bits) for every RGB primary. Thus, there are 27 different RGB combinations, from which 16 can be simultaneously displayed in low resolution mode, four in medium resolution mode and two in high resolution mode..
The number in parentheses means the primary ink number for the Locomotive BASIC
PEN statement (that is, "(1)" means ink #1 defaults to this color). A secondary ink number also exist, which only changes 14 for bright yellow and 15 for pink (both repeated).
Simulations of actual images on the Amstrad's color monitor in each of the modes (160×200, 16 colors; 320×200, 4 colors and 640×200, 2 colors) follows. A cheaper green monochrome display was also available from the manufacturer; in this case, the colors are viewed as a 16-tone green scale, as shown in the last simulated image.
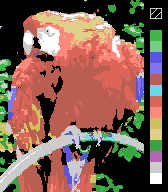
The MSX
compatible computers feature a Texas Instruments TMS9918
chip which uses a proprietary 15-color YPbPr
-encoded palette plus a transparent color, intended to be used by the hardware sprite
s and simple video overlay. When used as an ordinary background color, it is rendered using the same color as the screen border.
Shown here are the corresponding RGB equivalents at a saturation level of 54%. See the Notes on composite video colors section to convert relative YPbPr colors to RGB colors.
There is no apparent logic in this color selection.
The MSX series has two text modes and two graphic modes. The MSX BASIC
Screen 3 mode is a low-resolution 64×48-pixel mode with 15 colors, in which every pixel can be any of the 15 available colors. Screen mode 2 is a high-resolution 256×192-pixels mode with 15 colors, in which every eight consecutive pixels can be one of two out of the 15 available colors.
series features a Yamaha V9938
video chip, which manages a 9-bit RGB palette (512 colors) and has some extended graphic modes. Although its graphical capabilities are similar, or even better than of those of 16-bit
personal computer
s, MSX2 and MSX2+ (see below) are pure 8-bit machines.
Screen mode 8 is a high-resolution 256×212-pixel mode with an 8-bit color depth, giving a palette of 256 colors. From the MSB to LSB, there are three green bits, three red bits, and two blue bits. This mode uses half of the available colors overall, and can be considered a palette in its own right.
Screen modes 5 and 7 are high-resolution 256×212-pixel and 512×212-pixel modes, respectively, with a 16-color palette chosen from the available 512 colors. Each pixel can be any of the 16 selected colors.
Screen mode 6 is a 512×212-pixel mode with a 4-color palette chosen from the available 512 colors.
Here are simulated images for Screen modes 8, 5 and 6 respectively:
series features a Yamaha V9958
video chip which manages a 15-bit RGB palette internally encoded in YJK (up to 19,268 different colors from the 32,768 theorically possible) and has additional screen modes. Although its graphical capabilities are similar, or even better than of those of 16-bit
personal computer
s, MSX2 (see above) and MSX2+ are pure 8-bit machines.
Screen modes 10 & 11 - technically the same but differentiated in MSX BASIC
- are high-resolution 256×212-pixel modes with 12,499 YJK colours plus a 16-color palette. In this mode, the YJK technique encodes 16 levels of luminance into the four LSBs of each pixel and 64 levels of chroma, from -32 to +31, shared across every four consecutive pixels and stored in the three higher bits of the four pixels. If the fifth bit of the pixel is set, then the lower four bits of the pixel points to an index in the 16-color palette; otherwise, they specify the YJK luminance level of the pixel. The full YJK 12,499 color palette is as follows:
Screen mode 12 is similar to modes 10 and 11, but uses five bits to encode 32 levels of luminance for every pixel, thus it does not use an additional palette and, with YJK encoding, 19,268 different colors can be displayed simultaneously with 8-bit color depth.
In fact, YJK color encoding can be viewed as a lossy compression technique; in the RGB to YJK conversion, the average red and green levels are preserved, blue is subsampled. As a result of every four pixels sharing a chroma value, in mode 12 it is not possible to have vertical lines of a single color. This is only possible in modes 10 and 11 due to the additional 16-color direct palette. This can be used to mix 16 indexed colors with a rich colorful background, in what can be considered a primitive video overlay technique.
Here are simulated images for modes 10-12:
The original IBM PC
launched in 1981 features an Intel 8088
CPU which was 8-bit data bus technology. It was offered with a Monochrome Display Adapter (MDA) or a Color Graphics Adapter (CGA)
. The MDA was a text mode
-only display adapter, without any graphic ability beyond using the built-in code page 437
character set, and employed an original IBM green monochrome monitor; only black, green and highlighted green could be seen on its screen. Then, only the CGA had true graphic modes.
Despite the fact that the original IBM XT
had a true 16-bit architecture, it already shipped both the original MDA or CGA display adapters, so this model is enumerated here too.
The Color Graphics Adapter
(CGA) outputs what IBM called "digital RGB" (that is, the R, G, B (and I) signals from the graphics card to the monitor can each only have two states: on or off). CGA supports a maximum of 16 colors. However, its 320×200 graphics mode is restricted to fixed palettes containing only four colors, and the 640×200 graphic mode is only two colors. 16 colours are only available in text mode or the "tweaked text" 160x100 mode. A different set of 16 colours is available in composite mode with composite monitor.
The full standard RGBI palette is a variant of the 4-bit RGBI schema. Although the RGBI signals have only two states, the CGA color monitor decodes them as if RGB signals had four levels. Darker colors are the basic RGB 2nd level signals except for brown, which is dark yellow with the level for the green component halved (1st level). Brighter colors are made by adding a uniform intensity one level signal to every RGB signal of the dark ones reaching the 3rd level (except dark gray which reaches only the 1st level), and in this case yellow is produced as if the brown were ordinary dark yellow.
The color numbers above are not arbitrary; they are based on the following bitmask:
A few earlier non-IBM compatible CGA monitors lack the circuitry to decode color numbers as of four levels internally, and they cannot to show brown and dark gray. The above palette is displayed in such monitors as follows:

| style="color: white; background-color: #000000" | 0 — [user-defined]
|-
| style="color: white; background-color: #00AAAA" | 1 — cyan
|-
| style="color: white; background-color: #AA00AA" | 2 — magenta
|-
| style="color: black; background-color: #AAAAAA" | 3 — light grey
|}
|-
| style="color: white; background-color: #000000"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #0000AA"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #00AA00"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #00AAAA"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: black; background-color: #FFFFFF"| *
| style="color: white; background-color: #AA0000"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA00AA"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: black; background-color: #FFFFFF"| *
| style="color: white; background-color: #AA5500"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #AAAAAA"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: black; background-color: #FFFFFF"| *
|-
| style="color: white; background-color: #AA00AA"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA00AA"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA00AA"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA00AA"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA00AA"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA00AA"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA00AA"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA00AA"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
|}
|-
| style="color: white; background-color: #555555"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #5555FF"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #55FF55"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #55FFFF"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF55FF"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FFFF55"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FFFFFF"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
|-
| style="color: white; background-color: #AA00AA"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA00AA"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA00AA"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA00AA"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA00AA"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA00AA"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA00AA"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA00AA"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
|}

| style="color: white; background-color: #000000" | 0 — [user-defined]
|-
| style="color: black; background-color: #55FFFF" | 1 — bright cyan
|-
| style="color: black; background-color: #FF55FF" | 2 — bright magenta
|-
| style="color: black; background-color: #FFFFFF" | 3 — bright white
|}
|-
| style="color: white; background-color: #000000"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #0000AA"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #00AA00"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #00AAAA"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA00AA"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA5500"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #AAAAAA"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
|-
| style="color: black; background-color: #FF55FF"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF55FF"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF55FF"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF55FF"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF55FF"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF55FF"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF55FF"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF55FF"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
|}
|-
| style="color: white; background-color: #555555"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #5555FF"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #55FF55"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #55FFFF"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: black; background-color: #FFFFFF"| *
| style="color: black; background-color: #FF5555"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF55FF"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: black; background-color: #FFFFFF"| *
| style="color: black; background-color: #FFFF55"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FFFFFF"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: black; background-color: #FFFFFF"| *
|-
| style="color: black; background-color: #FF55FF"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF55FF"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF55FF"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF55FF"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF55FF"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF55FF"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF55FF"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF55FF"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
|}

| style="color: white; background-color: #000000" | 0 — [user-defined]
|-
| style="color: white; background-color: #00AA00" | 1 — green
|-
| style="color: white; background-color: #AA0000" | 2 — red
|-
| style="color: white; background-color: #AA5500" | 3 — brown
|}
|-
| style="color: white; background-color: #000000"| 0
| style="color: white; background-color: #00AA00"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #0000AA"| 0
| style="color: white; background-color: #00AA00"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #00AA00"| 0
| style="color: white; background-color: #00AA00"| 1
| style="color: black; background-color: #FFFFFF"| *
| style="color: white; background-color: #00AAAA"| 0
| style="color: white; background-color: #00AA00"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 0
| style="color: white; background-color: #00AA00"| 1
| style="color: black; background-color: #FFFFFF"| *
| style="color: white; background-color: #AA00AA"| 0
| style="color: white; background-color: #00AA00"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA5500"| 0
| style="color: white; background-color: #00AA00"| 1
| style="color: black; background-color: #FFFFFF"| *
| style="color: black; background-color: #AAAAAA"| 0
| style="color: white; background-color: #00AA00"| 1
| style="color: white; background-color: #FFFFFF"| _
|-
| style="color: white; background-color: #AA0000"| 2
| style="color: white; background-color: #AA5500"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: white; background-color: #AA5500"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: white; background-color: #AA5500"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: white; background-color: #AA5500"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: white; background-color: #AA5500"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: white; background-color: #AA5500"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: white; background-color: #AA5500"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: white; background-color: #AA5500"| 3
| style="color: white; background-color: #FFFFFF"| _
|}
|-
| style="color: white; background-color: #555555"| 0
| style="color: white; background-color: #00AA00"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #5555FF"| 0
| style="color: white; background-color: #00AA00"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #55FF55"| 0
| style="color: white; background-color: #00AA00"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #55FFFF"| 0
| style="color: white; background-color: #00AA00"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 0
| style="color: white; background-color: #00AA00"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF55FF"| 0
| style="color: white; background-color: #00AA00"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FFFF55"| 0
| style="color: white; background-color: #00AA00"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FFFFFF"| 0
| style="color: white; background-color: #00AA00"| 1
| style="color: white; background-color: #FFFFFF"| _
|-
| style="color: white; background-color: #AA0000"| 2
| style="color: white; background-color: #AA5500"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: white; background-color: #AA5500"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: white; background-color: #AA5500"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: white; background-color: #AA5500"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: white; background-color: #AA5500"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: white; background-color: #AA5500"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: white; background-color: #AA5500"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: white; background-color: #AA5500"| 3
| style="color: white; background-color: #FFFFFF"| _
|}

| style="color: white; background-color: #000000" | 0 — [user-defined]
|-
| style="color: black; background-color: #55FF55" | 1 — bright green
|-
| style="color: black; background-color: #FF5555" | 2 — bright red
|-
| style="color: black; background-color: #FFFF55" | 3 — yellow
|}
|-
| style="color: white; background-color: #000000"| 0
| style="color: black; background-color: #55FF55"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #0000AA"| 0
| style="color: black; background-color: #55FF55"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #00AA00"| 0
| style="color: black; background-color: #55FF55"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #00AAAA"| 0
| style="color: black; background-color: #55FF55"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 0
| style="color: black; background-color: #55FF55"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA00AA"| 0
| style="color: black; background-color: #55FF55"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA5500"| 0
| style="color: black; background-color: #55FF55"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #AAAAAA"| 0
| style="color: black; background-color: #55FF55"| 1
| style="color: white; background-color: #FFFFFF"| _
|-
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFF55"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFF55"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFF55"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFF55"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFF55"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFF55"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFF55"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFF55"| 3
| style="color: white; background-color: #FFFFFF"| _
|}
|-
| style="color: white; background-color: #555555"| 0
| style="color: black; background-color: #55FF55"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #5555FF"| 0
| style="color: black; background-color: #55FF55"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #55FF55"| 0
| style="color: black; background-color: #55FF55"| 1
| style="color: black; background-color: #FFFFFF"| *
| style="color: black; background-color: #55FFFF"| 0
| style="color: black; background-color: #55FF55"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 0
| style="color: black; background-color: #55FF55"| 1
| style="color: black; background-color: #FFFFFF"| *
| style="color: black; background-color: #FF55FF"| 0
| style="color: black; background-color: #55FF55"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FFFF55"| 0
| style="color: black; background-color: #55FF55"| 1
| style="color: black; background-color: #FFFFFF"| *
| style="color: black; background-color: #FFFFFF"| 0
| style="color: black; background-color: #55FF55"| 1
| style="color: white; background-color: #FFFFFF"| _
|-
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFF55"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFF55"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFF55"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFF55"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFF55"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFF55"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFF55"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFF55"| 3
| style="color: white; background-color: #FFFFFF"| _
|}

| style="color: white; background-color: #000000" | 0 — [user-defined]
|-
| style="color: white; background-color: #00AAAA" | 1 — cyan
|-
| style="color: white; background-color: #AA0000" | 2 — red
|-
| style="color: black; background-color: #AAAAAA" | 3 — light grey
|}
|-
| style="color: white; background-color: #000000"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #0000AA"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #00AA00"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #00AAAA"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: black; background-color: #FFFFFF"| *
| style="color: white; background-color: #AA0000"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: black; background-color: #FFFFFF"| *
| style="color: white; background-color: #AA00AA"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA5500"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #AAAAAA"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: black; background-color: #FFFFFF"| *
|-
| style="color: white; background-color: #AA0000"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
|}
|-
| style="color: white; background-color: #555555"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #5555FF"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #55FF55"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #55FFFF"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF55FF"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FFFF55"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FFFFFF"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
|-
| style="color: white; background-color: #AA0000"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
|}

| style="color: white; background-color: #000000" | 0 — [user-defined]
|-
| style="color: black; background-color: #55FFFF" | 1 — bright cyan
|-
| style="color: black; background-color: #FF5555" | 2 — bright red
|-
| style="color: black; background-color: #FFFFFF" | 3 — white
|}
|-
| style="color: white; background-color: #000000"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #0000AA"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #00AA00"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #00AAAA"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA00AA"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA5500"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #AAAAAA"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
|-
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
|}
|-
| style="color: white; background-color: #555555"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #5555FF"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #55FF55"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #55FFFF"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: black; background-color: #FFFFFF"| *
| style="color: black; background-color: #FF5555"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: black; background-color: #FFFFFF"| *
| style="color: black; background-color: #FF55FF"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FFFF55"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FFFFFF"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: black; background-color: #FFFFFF"| *
|-
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
|}

| style="color: white; background-color: #000000" | 0 — black
|-
| style="color: black; background-color: #FFFFFF" | 1 — [user-defined]
|}
|-
| style="color: white; background-color: #000000"| 0
| style="color: white; background-color: #000000"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #000000"| 0
| style="color: white; background-color: #0000AA"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #000000"| 0
| style="color: white; background-color: #00AA00"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #000000"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #000000"| 0
| style="color: white; background-color: #AA0000"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #000000"| 0
| style="color: white; background-color: #AA00AA"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #000000"| 0
| style="color: white; background-color: #AA5500"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #000000"| 0
| style="color: black; background-color: #AAAAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
|}
|-
| style="color: white; background-color: #000000"| 0
| style="color: white; background-color: #555555"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #000000"| 0
| style="color: white; background-color: #5555FF"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #000000"| 0
| style="color: black; background-color: #55FF55"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #000000"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #000000"| 0
| style="color: white; background-color: #FF5555"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #000000"| 0
| style="color: white; background-color: #FF55FF"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #000000"| 0
| style="color: black; background-color: #FFFF55"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #000000"| 0
| style="color: black; background-color: #FFFFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
|}
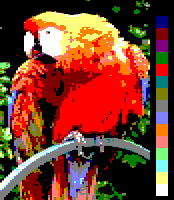
, the IBM PCjr
(and near compatible Tandy 1000
series) feature a graphic chip known as "Video Gate Array" (not to be confused with the most widely known Video Graphics Array
, despite the fact that both share the same acronym VGA), which is able to show all 16 CGA colors simultaneously on screen in the extended low-res graphic modes 160×100 and 160×200, and mid-res 320×200. Here is the sample image using their exclusive low-res 160×200 mode, 2:1 pixel ratio:
They also support an additional high-resolution 640×200 mode using any of the same 4-color mid-res 320×200 CGA palettes (see the CGA section above). Finally, all extended PCjr/Tandy 1000 graphics modes could reassign any color index to any palette entry, for color cycling effects.
Palette (computing)
In computer graphics, a palette is either a given, finite set of colors for the management of digital images , or a small on-screen graphical element for choosing from a limited set of choices, not necessarily colors .Depending on the context In computer graphics, a palette is either a given,...
s of some of the most popular early 8-bit
8-bit
The first widely adopted 8-bit microprocessor was the Intel 8080, being used in many hobbyist computers of the late 1970s and early 1980s, often running the CP/M operating system. The Zilog Z80 and the Motorola 6800 were also used in similar computers...
personal computer
Personal computer
A personal computer is any general-purpose computer whose size, capabilities, and original sales price make it useful for individuals, and which is intended to be operated directly by an end-user with no intervening computer operator...
s and terminals
Computer terminal
A computer terminal is an electronic or electromechanical hardware device that is used for entering data into, and displaying data from, a computer or a computing system...
, roughly those manufactured from 1975 to 1985. Although some of them use RGB palettes, are more common specific hardware-implemented 4, 16 or more color palettes: not bit nor level combinations of RGB primaries, but fixed ROM/circuitry colors selected by the manufacturer. Also, the list does not include obscure palettes, such as those available only through special adjustment and/or CPU assisted techniques (flickering, palette swapping, etc.), except where noted.
For color palettes of 16-bit
16-bit
-16-bit architecture:The HP BPC, introduced in 1975, was the world's first 16-bit microprocessor. Prominent 16-bit processors include the PDP-11, Intel 8086, Intel 80286 and the WDC 65C816. The Intel 8088 was program-compatible with the Intel 8086, and was 16-bit in that its registers were 16...
personal computer
Personal computer
A personal computer is any general-purpose computer whose size, capabilities, and original sales price make it useful for individuals, and which is intended to be operated directly by an end-user with no intervening computer operator...
s, see the List of 16-bit computer hardware palettes article.
For current RGB display systems for 32-bit
32-bit
The range of integer values that can be stored in 32 bits is 0 through 4,294,967,295. Hence, a processor with 32-bit memory addresses can directly access 4 GB of byte-addressable memory....
and better PC
Personal computer
A personal computer is any general-purpose computer whose size, capabilities, and original sales price make it useful for individuals, and which is intended to be operated directly by an end-user with no intervening computer operator...
s (Super VGA, etc.), see the 16-bit RGB for HighColor (thousands) and 24-bit RGB for TrueColor (millions of colors) modes.
This n-bit distinction is not intended as a true strict categorization of such machines, since mixed architectures also exist (16-bit processor
Central processing unit
The central processing unit is the portion of a computer system that carries out the instructions of a computer program, to perform the basic arithmetical, logical, and input/output operations of the system. The CPU plays a role somewhat analogous to the brain in the computer. The term has been in...
s with 8-bit data bus, for example). The distinction is more related to a broad 8-bit computer age or generation (around 1975-1985) and its associated state of the art
State of the art
The state of the art is the highest level of development, as of a device, technique, or scientific field, achieved at a particular time. It also refers to the level of development reached at any particular time as a result of the latest methodologies employed.- Origin :The earliest use of the term...
in color display capabilities. In any case, every computer listed here shares similar 8-bit technology, except where noted.
For various software arrangements and sorts of colors, see the List of software palettes article.
For video game console
Video game console
A video game console is an interactive entertainment computer or customized computer system that produces a video display signal which can be used with a display device to display a video game...
s, see the List of videogame consoles palettes article.
For a more complete and technical description of the computer's hardware video capabilities, see the List of home computers by video hardware.
The original model of every system is listed, which implies that enhanced versions, clones and compatibles also support the palette of the original.
For every model, their main different graphical color modes are listed based exclusively in the way they handle colors on screen, not all their possible different screen modes (text modes or resolution modes that share the same color schemes).
Every palette is represented with a series of color patches and are complemented with a listing of color numbers/indices and names, and other technical details about how the colors are produced and/or used by the computer's display video subsystem.
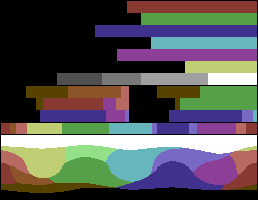
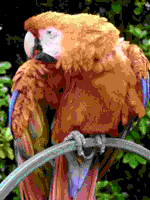
For each unique palette, an image color test chart and sample image (TrueColor original follows) rendered with that palette (without dithering) are given. Color charts for palettes that already exist in other articles are not shown here. The test chart shows the full 8-bits, 256 levels of the red, green and blue (RGB) primary colors and cyan, magenta and yellow complementary colors, along with a full 8-bits, 256 levels grayscale. Gradients of RGB intermediate colors (orange, lime green, sea green, sky blue, violet and fucsia), and a full hue
Hue
Hue is one of the main properties of a color, defined technically , as "the degree to which a stimulus can be describedas similar to or different from stimuli that are described as red, green, blue, and yellow,"...
's spectrum are also present. Color charts are not gamma
Gamma correction
Gamma correction, gamma nonlinearity, gamma encoding, or often simply gamma, is the name of a nonlinear operation used to code and decode luminance or tristimulus values in video or still image systems...
corrected.
 |
 |
These elements let you study the color depth
Color depth
In computer graphics, color depth or bit depth is the number of bits used to represent the color of a single pixel in a bitmapped image or video frame buffer. This concept is also known as bits per pixel , particularly when specified along with the number of bits used...
and distribution of the full colors of any given palette, and the sample image indicates how the full color selection of such palettes would represent real life images. These images are not necessarily representative of how the image would be displayed on the original graphics hardware, so simulations of how the sample image would render in different graphic modes are provided, if available. These simulations are always up to the maximum vertical resolution of the given graphic mode or up to 200 scan lines, if vertical resolution is greater. So any of them could be properly padded, transcoded and dumped into the original hardware and/or software emulators without any other changes. See the summary of every simulated image to obtain technical details about conversion to the original machine's format.
The simulated images only try to show how a certain system is able to handle to an image in terms of color without improvements nor additional clever tricks of design like anti-aliasing
Anti-aliasing
In digital signal processing, spatial anti-aliasing is the technique of minimizing the distortion artifacts known as aliasing when representing a high-resolution image at a lower resolution...
or dithering. Doubtlessly a human artist is able to improve enormously the look of the simulated images to approximate them to the original one, but that is not the goal of this article.
Note: please do not change the compression scheme of every image by a lossy compression scheme (i.e. JPEG
JPEG
In computing, JPEG . The degree of compression can be adjusted, allowing a selectable tradeoff between storage size and image quality. JPEG typically achieves 10:1 compression with little perceptible loss in image quality....
) in order to improve their file size, nor change the thumbnail size of the images, nor gamma-correct them. They are didactical material AS IS, and they have been already optimized for this purpose.
Teletext
TeletextTeletext
Teletext is a television information retrieval service developed in the United Kingdom in the early 1970s. It offers a range of text-based information, typically including national, international and sporting news, weather and TV schedules...
(a TV information retrieval service developed in 1976) uses a 3-bit RGB, 8-color palette.
Teletext has 40×25 characters. The top and bottom rows along with the first column are reserved. Every character cell has a background color and a text color. Graphics are built with a set of 2×3 pattern characters. Thus, the actual graphic surface is 78×69 blocky pixels.
A newer version of this standard defines a high resolution mode, but it is not supported by the vast majority of TV broadcasting networks nor TV sets manufacturers.
Apple II series
 |
 |
The Apple II
Apple II
The Apple II is an 8-bit home computer, one of the first highly successful mass-produced microcomputer products, designed primarily by Steve Wozniak, manufactured by Apple Computer and introduced in 1977...
series features a 16-color composite video
Composite video
Composite video is the format of an analog television signal before it is combined with a sound signal and modulated onto an RF carrier. In contrast to component video it contains all required video information, including colors in a single line-level signal...
YPbPr
YPbPr
' is a color space used in video electronics, in particular in reference to component video cables. is the analog version of the YCBCR color space; the two are numerically equivalent, but YPBPR is designed for use in analog systems whereas YCBCR is intended for digital video. cables are also...
palette, that comprises 15 different colors plus a duplicate gray.
Here are shown the correspondent RGB equivalents at a saturation level of 56%. See the Notes on composite video colors section to convert relative YPbPr colors to RGB colors.
| Number — name | Y | Pb (rel.) | Pr (rel.) | Number — name | Y | Pb (rel.) | Pr (rel.) |
|---|---|---|---|---|---|---|---|
| 0 — black | 0 | 0 | 0 | 8 — brown | 0.25 | -0.5 | 0 |
| 1 — magenta | 0.25 | 0 | 0.5 | 9 — orange | 0.5 | -1 | 1 |
| 2 — dark blue | 0.25 | 0.5 | 0 | 10 — grey #2 | 0.5 | 0 | 0 |
| 3 — purple | 0.5 | 1 | 1 | 11 — pink | 0.75 | 0 | 0.5 |
| 4 — dark green | 0.25 | 0 | -0.5 | 12 — green | 0.5 | -1 | -1 |
| 5 — grey #1 | 0.5 | 0 | 0 | 13 — yellow | 0.75 | -0.5 | 0 |
| 6 — medium blue | 0.5 | 1 | -1 | 14 — aqua | 0.75 | 0 | -0.5 |
| 7 — light blue | 0.75 | 0.5 | 0 | 15 — white | 1 | 0 | 0 |
Although a bit disordered, some facts can be established:
- there are five levels for the luminance and five levels (two negatives, zero and two positives) for the chroma;
- colors 15 to 8 are the exact YPbPr complementary from the 0 to 7 (also their binary complements), so only eight colors are actually implemented and the rest obtained by inverting the YPbPr levels (hence the duplication of the gray at indexes 5 and 10);
- PbPr levels are chosen to get a regular distribution of the colors in the YPbPb color space within 16 entries and having the maximum (±Pb,±Pr) colors at Y=0.5.
The original Apple II has two graphic modes, along with a 40 columns text mode and some mixed graphic+text modes.
- Low resolution 40×48, 16-color graphic mode, with a 7:4 pixel aspect ratioAspect ratioThe aspect ratio of a shape is the ratio of its longer dimension to its shorter dimension. It may be applied to two characteristic dimensions of a three-dimensional shape, such as the ratio of the longest and shortest axis, or for symmetrical objects that are described by just two measurements,...
.
When an RF modulator
RF modulator
An RF modulator is a device that takes a baseband input signal and outputs a radio frequency-modulated signal....
is employed to plug the Apple II into an NTSC
NTSC
NTSC, named for the National Television System Committee, is the analog television system that is used in most of North America, most of South America , Burma, South Korea, Taiwan, Japan, the Philippines, and some Pacific island nations and territories .Most countries using the NTSC standard, as...
TV set, many colors vary, and, dramatically, the brown and light blue, which when converted from YCbCr to YIQ
YIQ
YIQ is the color space used by the NTSC color TV system, employed mainly in North and Central America, and Japan. It is currently in use only for low-power television stations, as full-power analog transmission was ended by the U.S. Federal Communications Commission on 12 June 2009...
color space by the RF modulator and to RGB by the TV's built-in demodulator, lie deeply outside of the RGB gamut
Gamut
In color reproduction, including computer graphics and photography, the gamut, or color gamut , is a certain complete subset of colors. The most common usage refers to the subset of colors which can be accurately represented in a given circumstance, such as within a given color space or by a...
. The first image simulates a native composite video monitor display, and the second an NTSC TV display:
- High resolution 280×196, 6-color mode.
In fact, high resolution mode is able to light the pixels only in four colors: purple, green, orange and medium blue (pixels off are always black). Pixels on at even columns can be purple or blue, and at odd columns can be green or orange, and any of this purple-green or blue-orange color pairs can be selected for every seven consecutive pixels. A single pixel on also spreads through half of the surrounding pixels on each side. So when a purple-green or green-purple (or blue-magenta/magenta-blue) pixel pair are both on, this results in a on-screen mixed 2:1 aspect ratio "white pixel", and this is the sixth "color".
Due these color arrangements, the high resolution mode is usually documented to have a "practical resolution" of 140×192 instead of 280×196. It is more simply to think this way for programmers but not more exact, so some surprises usually arise: a vertical line can be of a pure solid color when it has an odd number (1, 3, 5...) of pixels wide alternatively on and off (the off pixels seem to be "on" by the color spread of the aside on ones), but can be "white" when it has any number greater than one of pixels wide, all on; when two vertical, one pixel wide blue and green or orange and purple lines are drawn together, they also becomes colorized bluish, redish, yellowish or greenish "white", depending on the combination, etc.
The way to produce colors in high resolution mode is a pure analog tricky collateral effect. When RGB monitors and adapters became available for the Apple IIgs
Apple IIGS
The Apple , the fifth and most powerful model in the Apple II series of personal computers produced by Apple Computer. The "GS" in the name stands for Graphics and Sound, referring to its enhanced graphics and sound capabilities, both of which greatly surpassed previous models of the line...
, users felt than the good oldies high resolution software and games did not look the same. But the Apple IIgs
Apple IIGS
The Apple , the fifth and most powerful model in the Apple II series of personal computers produced by Apple Computer. The "GS" in the name stands for Graphics and Sound, referring to its enhanced graphics and sound capabilities, both of which greatly surpassed previous models of the line...
was able to use 4,096 RGB colors with new software, and the original-compatible high resolution 6-color mode was then considered outdated. The first image simulates native composite video monitor display, and the second a RGB monitor display:
Double high-res / Double low-res
- Monochrome double-high resolution: 560 × 192 graphics
- Monochrome double-high resolution, mixed mode: 560 × 160 graphics + 80 × 4 text
- 16-color double-high resolution: 140 × 192 graphics
- 16-color double-high resolution, mixed mode: 140 × 160 graphics + 80 × 4 text
- 16-color double-low resolution: 80 × 48 graphics
- 16-color double-low resolution, mixed mode: 80 × 40 graphics + 80 × 4 text
While the early Apple II series only supported 40 column text, add-on cards were developed which increased the video resolution to 80 columns. Eventually Apple itself integrated 80-column support into the new Apple IIe series, and then an engineer realized that not only could the text-mode be doubled but so could the graphics modes. This was released as a slight circuit board modification and these models were termed the "Enhanced" Apple IIe. Graphics mode doubling was enabled via a jumper on the 80-column expansion card, and triggered in software by making use of the mostly unused annunciatior port #3 of the 16-pin joystick interface:
PR#3 : HGR : POKE -16290,0
Double-high and double-low resolution allowed for the same colors as the regular low-resolution. Each color pixel was represented as four consecutive bit patterns.
There was no support for these doubled graphics modes within the BASIC programming language included in the Apple IIe. Custom user-written assembly language software was instead needed to handle these graphics modes. The modes were tricky to use, since each row of pixels was horizontally alternated across two bank-switched memory buffers sharing the same address space: alt bank byte 0, main bank byte 0, alt bank byte 1, main bank byte 1, etc.
Furthermore accessing the alternate bank involved switching out the entire 48k main memory, which could lead to a crash if the control program were run from that space and not duplicated into the alternate 48k bank. The program could be loaded above the 48k bank but that involved temporarily swapping out the BASIC ROM at $D000. Efficient use of memory required significant programming gymnastics to utilize the video modes.
The later Apple IIgs did have a slightly improved BASIC with support for the double-low resolution graphics mode, though double high resolution was still not supported.
Atari 800
The early Atari 400 and 800 computers use a palette of 128 colours (a bit similar to the one used on the Atari 2600 console, or the Commodore Plus4), using 4 bits for chrominance, and 3 for luminance. Screen modes may vary from 320×192 to 40×24, using 2 or 4 simultaneous colours, or 80×192 using 16 colours. After 2 years (late 1981) the CTIA graphics chip was replaced with the GTIA chip thus increasing the palette to 256 colours. (CTIA and GTIA)The Atari 8 bit line of computers (400, 800, XL and XE models) have Display List Interrupts (DLIs) which permit many more colours on the screen at once. A fine example is the game Alternate Reality:The City (link to image)
Mattel Aquarius
The Mattel Aquarius computer has only a text mode with 40×24 characters, which graphic mode is obtained from low resolution blocks, providing a 80×72 resolution. The colour attribute area is also on this 40×24 characters area, and used from a pixel group of 2×3. The colours used in the palette are fixed and 16.Commodore
For all the following computers of this brand, the Pb and Pr coordinates for the YPbPrYPbPr
' is a color space used in video electronics, in particular in reference to component video cables. is the analog version of the YCBCR color space; the two are numerically equivalent, but YPBPR is designed for use in analog systems whereas YCBCR is intended for digital video. cables are also...
composite video
Composite video
Composite video is the format of an analog television signal before it is combined with a sound signal and modulated onto an RF carrier. In contrast to component video it contains all required video information, including colors in a single line-level signal...
colors are always the cosine and the sine
Sine
In mathematics, the sine function is a function of an angle. In a right triangle, sine gives the ratio of the length of the side opposite to an angle to the length of the hypotenuse.Sine is usually listed first amongst the trigonometric functions....
, respectively, of angles multiple of 22.5 degrees (i.e. a quarter of 90°), as the engineerers were inspired by the NTSC
NTSC
NTSC, named for the National Television System Committee, is the analog television system that is used in most of North America, most of South America , Burma, South Korea, Taiwan, Japan, the Philippines, and some Pacific island nations and territories .Most countries using the NTSC standard, as...
color wheel, a radial way to figure out the Pb and Pr coordinates of points equidistant from the center of the chroma plane, the gray.
VIC-20
 |
 |
The Commodore VIC-20
Commodore VIC-20
The VIC-20 is an 8-bit home computer which was sold by Commodore Business Machines. The VIC-20 was announced in 1980, roughly three years after Commodore's first personal computer, the PET...
features a MOS Technology VIC
MOS Technology VIC
The VIC , specifically known as the MOS Technology 6560 / 6561 , is the integrated circuit chip responsible for generating video graphics and sound in the Commodore VIC-20 home computer...
chip which produces a 16-color YPbPr
YPbPr
' is a color space used in video electronics, in particular in reference to component video cables. is the analog version of the YCBCR color space; the two are numerically equivalent, but YPBPR is designed for use in analog systems whereas YCBCR is intended for digital video. cables are also...
composite video
Composite video
Composite video is the format of an analog television signal before it is combined with a sound signal and modulated onto an RF carrier. In contrast to component video it contains all required video information, including colors in a single line-level signal...
palette. Shown here are the correspondent RGB equivalents at a saturation level of 34%. See the Notes on composite video colors section to convert relative YPbPr colors to RGB colors.
| Number — name | Y | Pb (rel.) | Pr (rel.) | Number — name | Y | Pb (rel.) | Pr (rel.) |
|---|---|---|---|---|---|---|---|
| 0 — black | 0 | 0 | 0 | 8 — orange | 0.5 | -0.707 | 0.707 |
| 1 — white | 1 | 0 | 0 | 9 — light orange | 0.75 | -0.707 | 0.707 |
| 2 — red | 0.25 | -0.383 | 0.924 | 10 — light red | 0.5 | -0.383 | 0.924 |
| 3 — cyan | 0.75 | 0.383 | -0.924 | 11 — light cyan* | 1 | 0.383 | -0.924 |
| 4 — purple | 0.5 | 0.707 | 0.707 | 12 — light purple | 0.75 | 0.707 | 0.707 |
| 5 — green | 0.5 | -0.707 | -0.707 | 13 — light green | 0.75 | -0.707 | -0.707 |
| 6 — blue | 0.25 | 1 | 0 | 14 — light blue | 0.5 | 1 | 0 |
| 7 — yellow | 0.75 | -1 | 0 | 15 — light yellow* | 1 | -1 | 0 |
Note: the colors marked with an asterisk (*) are out of the RGB gamut
Gamut
In color reproduction, including computer graphics and photography, the gamut, or color gamut , is a certain complete subset of colors. The most common usage refers to the subset of colors which can be accurately represented in a given circumstance, such as within a given color space or by a...
.
The palette lacks any intermediate shade of gray, and it has only four levels of luminance above the zero (black).
The VIC-20 lacks any true graphic mode, but a 22×11 text mode with 200 definable characters of 8×16 bits each arranged as a matrix of 20×10 characters is usually used instead, giving a 2:1 aspect ratio, 160×160 pixels, 8-color "high-res mode" or a 4:1 aspect ratio, 80×160 pixels, 10-color "multicolor mode".
- In the multicolor mode, a single pixel of every 4×8 block (a character cell) may have any of four colors: the background color, the auxiliary color (both shared for the entire screen and selectable among the entire palette), the same color as the overscan border (also a shared color) or a free foreground color, both selectable among the first eight colors of the palette.
- In the high-res mode, every 8×8 pixels can have the background color (shared for the entire screen) or a free foreground color, both selectable among the first eight colors of the palette.
C-64
 |
 |
The MOS Technology VIC-II
MOS Technology VIC-II
The VIC-II , specifically known as the MOS Technology 6567/8562/8564 , 6569/8565/8566 , is the microchip tasked with generating Y/C/composite video graphics and DRAM refresh signals in the Commodore 64 and C128 home computers.Succeeding MOS's original VIC , the VIC-II was one of the two chips...
is used in the Commodore 64
Commodore 64
The Commodore 64 is an 8-bit home computer introduced by Commodore International in January 1982.Volume production started in the spring of 1982, with machines being released on to the market in August at a price of US$595...
(and Commodore 128
Commodore 128
The Commodore 128 home/personal computer was the last 8-bit machine commercially released by Commodore Business Machines...
in 40-column mode), and features a 16-color YPbPr
YPbPr
' is a color space used in video electronics, in particular in reference to component video cables. is the analog version of the YCBCR color space; the two are numerically equivalent, but YPBPR is designed for use in analog systems whereas YCBCR is intended for digital video. cables are also...
composite video
Composite video
Composite video is the format of an analog television signal before it is combined with a sound signal and modulated onto an RF carrier. In contrast to component video it contains all required video information, including colors in a single line-level signal...
palette.
Shown here are the corresponding RGB equivalents at a saturation level of 34%. See the Notes on composite video colors section to convert relative YPbPr colors to RGB colors.
| Number — name | Y | Pb (rel.) | Pr (rel.) | Number — name | Y | Pb (rel.) | Pr (rel.) |
|---|---|---|---|---|---|---|---|
| 0 — black | 0 | 0 | 0 | 8 — orange | 0.375 | -0.707 | 0.707 |
| 1 — white | 1 | 0 | 0 | 9 — brown | 0.25 | -0.924 | 0.383 |
| 2 — red | 0.313 | -0.383 | 0.924 | 10 — light red | 0.5 | -0.383 | 0.924 |
| 3 — cyan | 0.625 | 0.383 | -0.924 | 11 — dark grey | 0.313 | 0 | 0 |
| 4 — purple | 0.375 | 0.707 | 0.707 | 12 — grey | 0.469 | 0 | 0 |
| 5 — green | 0.5 | -0.707 | -0.707 | 13 — light green | 0.75 | -0.707 | -0.707 |
| 6 — blue | 0.25 | 1 | 0 | 14 — light blue | 0.469 | 1 | 0 |
| 7 — yellow | 0.75 | -1 | 0 | 15 — light grey | 0.625 | 0 | 0 |
This palette is largely based on that of the VIC, but it substitutes three colors by three levels of gray. Also, there are more values for the luminance.
The Commodore 64 has two graphic modes: Multicolor and High Resolution.
- In the Multicolor 160×200, 16-color mode, every cell of 4×8, 2:1 aspect ratio pixels can have one of four colors: one shared with the entire screen, the two background and foreground colors of the corresponding text mode character, and one more color also stored in the color RAM area, all of them freely selectable among the entire palette.
- In the High Resolution 320×200, 16-color mode, every cell of 8×8 pixels can have one of the two background and foreground colors of the correspondent text mode character, both freely selectable among the entire palette.
C-16 and Plus/4
 |
 |
The MOS Technology TED
MOS Technology TED
The 7360 Text Editing Device was an integrated circuit made by MOS Technology, Inc. It was a video chip that also contained sound generation hardware, DRAM refresh circuitry, interval timers, and keyboard input handling. It was designed for the Commodore Plus/4 and 16...
was used in the Commodore 16
Commodore 16
The Commodore 16 was a home computer made by Commodore with a 6502-compatible 8501 CPU, released in 1984. It was intended to be an entry-level computer to replace the VIC-20 and it often sold for 99 USD...
and Commodore Plus/4
Commodore Plus/4
The Commodore Plus/4 was a home computer released by Commodore International in 1984. The "Plus/4" name refers to the four-application ROM resident office suite ; it was billed as "the productivity computer with software built-in"...
. It had a palette of 121 YPbPr
YPbPr
' is a color space used in video electronics, in particular in reference to component video cables. is the analog version of the YCBCR color space; the two are numerically equivalent, but YPBPR is designed for use in analog systems whereas YCBCR is intended for digital video. cables are also...
composite video
Composite video
Composite video is the format of an analog television signal before it is combined with a sound signal and modulated onto an RF carrier. In contrast to component video it contains all required video information, including colors in a single line-level signal...
colors consisting of sixteen hues (including black and white) at eight luminance levels. Black was the same color at every luminance level, so there are not 128 different colors. On the Plus/4, twelve colors formed a "default" palette of sorts accessible through keyboard shortcuts; these colors are underlined in the table below (RGB equivalents at a saturation level of 34%).
| luma # | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | ||
| Y | 0.125 | 0.25 | 0.375 | 0.5 | 0.625 | 0.75 | 0.875 | 1 | ||
| hue # | Pb (rel.) | Pr (rel.) | . | . | . | . | . | . | . | . |
| 0 — black | 0 | 0 | 0,0 | 0,1 | 0,2 | 0,3 | 0,4 | 0,5 | 0,6 | 0,7 |
| 1 — white | 0 | 0 | 1,0 | 1,1 | 1,2 | 1,3 | 1,4 | 1,5 | 1,6 | 1,7 |
| 2 — red | -0.383 | 0.924 | 2,0 | 2,1 | 2,2 | 2,3 | 2,4 | 2,5 | 2,6* | 2,7* |
| 3 — cyan | 0.383 | -0.924 | 3,0* | 3,1 | 3,2 | 3,3 | 3,4 | 3,5 | 3,6 | 3,7* |
| 4 — purple | 0.707 | 0.707 | 4,0* | 4,1 | 4,2 | 4,3 | 4,4 | 4,5 | 4,6* | 4,7* |
| 5 — green | -0.707 | -0.707 | 5,0* | 5,1 | 5,2 | 5,3 | 5,4 | 5,5 | 5,6* | 5,7* |
| 6 — blue | 1 | 0 | 6,0 | 6,1 | 6,2 | 6,3 | 6,4 | 6,5* | 6,6* | 6,7* |
| 7 — yellow | -1 | 0 | 7,0* | 7,1* | 7,2 | 7,3 | 7,4 | 7,5 | 7,6 | 7,7* |
| 8 — orange | -0.707 | 0.707 | 8,0* | 8,1 | 8,2 | 8,3 | 8,4 | 8,5 | 8,6* | 8,7* |
| 9 — brown | -0.924 | 0.383 | 9,0* | 9,1* | 9,2 | 9,3 | 9,4 | 9,5 | 9,6 | 9,7* |
| 10 — yellow-green | -0.924 | -0.383 | 10,0* | 10,1* | 10,2 | 10,3 | 10,4 | 10,5 | 10,6 | 10,7* |
| 11 — pink | 0 | 1 | 11,0 | 11,1 | 11,2 | 11,3 | 11,4 | 11,5 | 11,6* | 11,7* |
| 12 — blue-green | 0 | -1 | 12,0* | 12,1 | 12,2 | 12,3 | 12,4 | 12,5 | 12,6 | 12,7* |
| 13 — light blue | 0.707 | -0.707 | 13,0* | 13,1 | 13,2 | 13,3 | 13,4 | 13,5 | 13,6* | 13,7* |
| 14 — dark blue | 0.924 | 0.383 | 14,0 | 14,1 | 14,2 | 14,3 | 14,4 | 14,5* | 14,6* | 14,7* |
| 15 — light green | -0.383 | -0.924 | 15,0* | 15,1 | 15,2 | 15,3 | 15,4 | 15,5 | 15,6* | 1,7* |
Note: every YPbPr color marked with an asterisk (*) is out of the RGB gamut. This was intentionally done by the designers to achieve the maximum number of colors for composite video monitors.
Note: black has always a Y luminance level of 0, so ignore the column's header values.
The Commodore 16 and Plus/4 have two graphic modes very similar to those of the Commodore 64: Multicolor and High Resolution.
- In the Multicolor 160×200, 121-color mode, every cell of 4×8, 2:1 aspect ratio pixels can have one of four colors: two shared with the entire screen and the two background and foreground colors of the correspondent text mode character, all of them freely selectable among the entire 121-color palette (hue 0 to 15 and luminance 0 to 7 are set individually for any of them).
- In the High Resolution 320×200, 121-color mode, every cell of 8×8 pixels can have one of the two background and foreground colors of the corresponding text mode character, both freely selectable among the entire 121-color palette (again setting both the hue and the luminance).
Thomson
The most known display modes from Thomson computers (very popular in France) are 320×200, with 8×1 attribute cells with 2 colours. The older machines (up to MO5) has this display mode with 16 colours with fixed palette (just like on C64 or MSX1), and the newer machines (next to TO7) these 16 colours can be chosen from 4096.BBC Micro
BBC Micro has 8 display modes, with resolutions like 640×256 (max. 2 colours), 320×256 (max. 4 colours) and 160×256 (max. 16 logical colours). No display modes have cell attribute clashes. The palette available has only 8 physical colours, plus a further 8 flashing colours (each being one of the eight non-flashing colours alternating with its physical complement), and the display modes can have 16, 4 or 2 simultaneous colours. There are three text display modes, and one of them is very similar to that used on Teletext
Teletext
Teletext is a television information retrieval service developed in the United Kingdom in the early 1970s. It offers a range of text-based information, typically including national, international and sporting news, weather and TV schedules...
or Minitel.
ZX Spectrum
 |
 |
The ZX Spectrum (and compatible)
ZX Spectrum
The ZX Spectrum is an 8-bit personal home computer released in the United Kingdom in 1982 by Sinclair Research Ltd...
computers use a variation of the 4-bit RGBI palette philosophy. This results in each of the colors of the 3-bit palette to have a basic and bright variant, with the exception of black.
The production method to generate the colors is having the eight basic 3-bit RGB combinations at maximum voltage level (the bright right column of the table below), black being the complete absence (0.0V for red plus 0.0V for green plus 0.0V for blue), and a second repertoire of the former but lowering the voltage levels to give nearly one-half brightness on screen (the basic left column). Due to this, black is the same in both variants. The principle is the same one of the color test card of TV broadcasting stations.

| Color number | Binary value | BRIGHT 0 | BRIGHT 1 |
|---|---|---|---|
| 0 | 000 | black | black |
| 1 | 001 | basic blue | bright blue |
| 2 | 010 | basic red | bright red |
| 3 | 011 | basic magenta | bright magenta |
| 4 | 100 | basic green | bright green |
| 5 | 101 | basic cyan | bright cyan |
| 6 | 110 | basic yellow | bright yellow |
| 7 | 111 | basic white | bright white |
The attribute byte associated to every 8×8 pixels cell dedicates (from LSB to MSB): three bits for the background color; three bits for the foreground color; one bit for the bright variant for both, and one bit for the flashing effect (alternate foreground and background colors evenly in time). So the colors are not selectable as indices of a true palette (there are not color numbers 8 to 15).
The color numbers in the Sinclair BASIC
Sinclair BASIC
Sinclair BASIC is a dialect of the BASIC programming language used in the 8-bit home computers from Sinclair Research and Timex Sinclair...
are: 0 for black; 1 for blue; 2 for red; 3 for magenta; 4 for green; 5 for cyan; 6 for yellow and 7 for white. This follows the bit pattern to give the blue primary a weight of 1, the red primary a weight of 2 and the green primary a weight of 4 (see the table above).
The color numbers can be employed with the following statements to choose:
- BORDER n, the color for the surrounding area outside the pixel graphical area.
- PAPER n, the background (pixel bit value of 0) color for an 8×8 pixels cell.
- INK n, the foreground (pixel bit value of 1) color for an 8×8 pixels cell.
In the Sinclair BASIC
Sinclair BASIC
Sinclair BASIC is a dialect of the BASIC programming language used in the 8-bit home computers from Sinclair Research and Timex Sinclair...
, the BRIGHT statement selects the repertoire to be used for any 8×8 pixels cell (a color attribute area). BRIGHT 0 selects the basic variants and BRIGHT 1 selects the bright one. Both basic and bright variants cannot be selected for two colors in a single 8×8 pixels cell at a time, because only one bit in the attribute byte is devoted to this task. Also, the BRIGHT statement does not affect the border color, thus only the basic darker variants can be selected for this element.
The following image simulates the parrot sample seen on a ZX Spectrum screen. No effort had been made to avoid the heavy attribute clash
Attribute clash
Attribute clash was a display artifact caused by limits in the graphics circuitry of a number of early color 8-bit home computers, most notably the Sinclair Research ZX Spectrum, where it meant that only two colors could be used in any area of 8×8 pixels...
color square artifacts, and also it is not dither
Dither
Dither is an intentionally applied form of noise used to randomize quantization error, preventing large-scale patterns such as color banding in images...
ed (to see a better adaptation of the parrot image to the ZX Spectrum display, please visit the article ZX Spectrum graphic modes
ZX Spectrum graphic modes
The ZX Spectrum is generally considered to have limited graphical capabilities in comparison to other home computers of the same era such as the Commodore 64, largely due to its lack of a dedicated graphics chip...
.)
Sam Coupé
The Sam Coupé
SAM Coupé
The SAM Coupé is an 8-bit British home computer that was first released in late 1989. It is commonly considered a clone of the Sinclair ZX Spectrum computer, since it features a compatible screen mode and emulated compatibility, and it was marketed as a logical upgrade from the Spectrum...
has 4 display modes.
Mode 1 has 256×192 resolution, very similar to the zx-spectrum display, having as well the 8×8 cell limit for 2 colours - all 16 colours can be chosen from 128. The fact of the pallete being editable, the halfbright bit is used to choose among 2 groups of 8 colours instead (which can be, of course, the same as used from zx-spectrum, like for emulation purposes).
Mode 2 is similar to Mode 1, except it uses 8×1 cells instead of 8×8.
Mode 3 has 512×192 resolution, with 4 colours available (chosen from 128 as well), without cell attribute clashes.
Mode 4 is similar to Mode3, but having 256×192 resolution, and having 16 colours available from 128.
The 128 colours used on Sam Coupé are 2 groups of 64 colours, from a 512 colour space. These 128 colours, using 7 bits, uses 2 bits for each most significant colour primary, and 1 for all less significant primaries.
CPC series
 |
 |
The Amstrad
Amstrad
Amstrad is a British electronics company, now wholly owned by BSkyB. As of 2006, Amstrad's main business is manufacturing Sky Digital interactive boxes....
CPC 464/664/6128 series of computers generate the available palette with 3-levels (not bits) for every RGB primary. Thus, there are 27 different RGB combinations, from which 16 can be simultaneously displayed in low resolution mode, four in medium resolution mode and two in high resolution mode..
| 0 – Black (5) | 1 – Blue (0,14) | 2 – Bright blue (6) | 3 – Red | 4 – Magenta | 5 – Violet | 6 – Bright red (3) | 7 – Purple | 8 – Bright magenta (7) |
| 9 – Green | 10 – Cyan (8) | 11 – Sky blue (15) | 12 – Yellow (9) | 13 – Grey | 14 – Pale blue (10) | 15 – Orange | 16 – Pink (11) | 17 – Pale magenta |
| 18 – Bright green (12) | 19 – Sea green | 20 – Bright cyan (2) | 21 – Lime green | 22 – Pale green (13) | 23 – Pale cyan | 24 – Bright yellow (1) | 25 – Pale yellow | 26 – Bright white (4) |
The number in parentheses means the primary ink number for the Locomotive BASIC
Locomotive BASIC
Locomotive Basic is a proprietary dialect of the BASIC programming language written by Locomotive Software used only on the Amstrad CPC...
PEN statement (that is, "(1)" means ink #1 defaults to this color). A secondary ink number also exist, which only changes 14 for bright yellow and 15 for pink (both repeated).
Simulations of actual images on the Amstrad's color monitor in each of the modes (160×200, 16 colors; 320×200, 4 colors and 640×200, 2 colors) follows. A cheaper green monochrome display was also available from the manufacturer; in this case, the colors are viewed as a 16-tone green scale, as shown in the last simulated image.
Original MSX
 |
 |
The MSX
MSX
MSX was the name of a standardized home computer architecture in the 1980s conceived by Kazuhiko Nishi, then Vice-president at Microsoft Japan and Director at ASCII Corporation...
compatible computers feature a Texas Instruments TMS9918
Texas Instruments TMS9918
thumb|VDP TMS9918Athumb|VDP TMS9918Athumb|VDP TMS9928AThe TMS9918 is a Video Display Controller manufactured by Texas Instruments.-General information:...
chip which uses a proprietary 15-color YPbPr
YPbPr
' is a color space used in video electronics, in particular in reference to component video cables. is the analog version of the YCBCR color space; the two are numerically equivalent, but YPBPR is designed for use in analog systems whereas YCBCR is intended for digital video. cables are also...
-encoded palette plus a transparent color, intended to be used by the hardware sprite
Sprite (computer graphics)
In computer graphics, a sprite is a two-dimensional image or animation that is integrated into a larger scene...
s and simple video overlay. When used as an ordinary background color, it is rendered using the same color as the screen border.
Shown here are the corresponding RGB equivalents at a saturation level of 54%. See the Notes on composite video colors section to convert relative YPbPr colors to RGB colors.
| Number — name | Y | Pb (rel.) | Pr (rel.) | Number — name | Y | Pb (rel.) | Pr (rel.) |
|---|---|---|---|---|---|---|---|
| 0 — transparent | 0 | 0 | 0 | 8 — medium red | 0.53 | -0.377 | 0.868 |
| 1 — black | 0 | 0 | 0 | 9 — light red | 0.67 | -0.377 | 0.868 |
| 2 — medium green | 0.53 | -0.509 | -0.755 | 10 — dark yellow | 0.73 | -0.755 | 0.189 |
| 3 — light green | 0.67 | -0.377 | -0.566 | 11 — light yellow | 0.80 | -0.566 | 0.189 |
| 4 — dark blue | 0.40 | 1 | -0.132 | 12 — dark green | 0.47 | -0.453 | -0.642 |
| 5 — light blue | 0.53 | 0.868 | -0.075 | 13 — magenta | 0.53 | 0.377 | 0.491 |
| 6 — dark red | 0.47 | -0.321 | 0.679 | 14 — gray | 0.80 | 0 | 0 |
| 7 — cyan | 0.73 | 0.434 | -0.887 | 15 — white | 1 | 0 | 0 |
There is no apparent logic in this color selection.
The MSX series has two text modes and two graphic modes. The MSX BASIC
MSX BASIC
MSX BASIC is a dialect of the BASIC programming language. It is an extended version of Microsoft Standard BASIC Version 4.5, and includes support for graphic, music, and various peripherals attached to MSX Personal Computers. Generally, MSX-BASIC is designed to follow GW-BASIC, which is one of the...
Screen 3 mode is a low-resolution 64×48-pixel mode with 15 colors, in which every pixel can be any of the 15 available colors. Screen mode 2 is a high-resolution 256×192-pixels mode with 15 colors, in which every eight consecutive pixels can be one of two out of the 15 available colors.
MSX2
The MSX2MSX2
MSX2 may refer to:* Msh homeobox 2, a human gene* The second generation of the MSX home computers...
series features a Yamaha V9938
Yamaha V9938
The Yamaha V9938 is a Video Display Controller used in the Geneve 9640 enhanced TI-99/4A clone, as well as MSX 80s home computers ....
video chip, which manages a 9-bit RGB palette (512 colors) and has some extended graphic modes. Although its graphical capabilities are similar, or even better than of those of 16-bit
16-bit
-16-bit architecture:The HP BPC, introduced in 1975, was the world's first 16-bit microprocessor. Prominent 16-bit processors include the PDP-11, Intel 8086, Intel 80286 and the WDC 65C816. The Intel 8088 was program-compatible with the Intel 8086, and was 16-bit in that its registers were 16...
personal computer
Personal computer
A personal computer is any general-purpose computer whose size, capabilities, and original sales price make it useful for individuals, and which is intended to be operated directly by an end-user with no intervening computer operator...
s, MSX2 and MSX2+ (see below) are pure 8-bit machines.
Screen mode 8 is a high-resolution 256×212-pixel mode with an 8-bit color depth, giving a palette of 256 colors. From the MSB to LSB, there are three green bits, three red bits, and two blue bits. This mode uses half of the available colors overall, and can be considered a palette in its own right.
 |
 |
Screen modes 5 and 7 are high-resolution 256×212-pixel and 512×212-pixel modes, respectively, with a 16-color palette chosen from the available 512 colors. Each pixel can be any of the 16 selected colors.
Screen mode 6 is a 512×212-pixel mode with a 4-color palette chosen from the available 512 colors.
Here are simulated images for Screen modes 8, 5 and 6 respectively:
 |
 |
 |
MSX2+
The MSX2+MSX2
MSX2 may refer to:* Msh homeobox 2, a human gene* The second generation of the MSX home computers...
series features a Yamaha V9958
Yamaha V9958
The Yamaha V9958 is a Video Display Controller used in MSX 80s home computers. More specifically, the "TIM" upgrade to the TI-99/4A, MSX 2+ and MSX turbo R....
video chip which manages a 15-bit RGB palette internally encoded in YJK (up to 19,268 different colors from the 32,768 theorically possible) and has additional screen modes. Although its graphical capabilities are similar, or even better than of those of 16-bit
16-bit
-16-bit architecture:The HP BPC, introduced in 1975, was the world's first 16-bit microprocessor. Prominent 16-bit processors include the PDP-11, Intel 8086, Intel 80286 and the WDC 65C816. The Intel 8088 was program-compatible with the Intel 8086, and was 16-bit in that its registers were 16...
personal computer
Personal computer
A personal computer is any general-purpose computer whose size, capabilities, and original sales price make it useful for individuals, and which is intended to be operated directly by an end-user with no intervening computer operator...
s, MSX2 (see above) and MSX2+ are pure 8-bit machines.
Screen modes 10 & 11 - technically the same but differentiated in MSX BASIC
MSX BASIC
MSX BASIC is a dialect of the BASIC programming language. It is an extended version of Microsoft Standard BASIC Version 4.5, and includes support for graphic, music, and various peripherals attached to MSX Personal Computers. Generally, MSX-BASIC is designed to follow GW-BASIC, which is one of the...
- are high-resolution 256×212-pixel modes with 12,499 YJK colours plus a 16-color palette. In this mode, the YJK technique encodes 16 levels of luminance into the four LSBs of each pixel and 64 levels of chroma, from -32 to +31, shared across every four consecutive pixels and stored in the three higher bits of the four pixels. If the fifth bit of the pixel is set, then the lower four bits of the pixel points to an index in the 16-color palette; otherwise, they specify the YJK luminance level of the pixel. The full YJK 12,499 color palette is as follows:
 |
 |
Screen mode 12 is similar to modes 10 and 11, but uses five bits to encode 32 levels of luminance for every pixel, thus it does not use an additional palette and, with YJK encoding, 19,268 different colors can be displayed simultaneously with 8-bit color depth.
In fact, YJK color encoding can be viewed as a lossy compression technique; in the RGB to YJK conversion, the average red and green levels are preserved, blue is subsampled. As a result of every four pixels sharing a chroma value, in mode 12 it is not possible to have vertical lines of a single color. This is only possible in modes 10 and 11 due to the additional 16-color direct palette. This can be used to mix 16 indexed colors with a rich colorful background, in what can be considered a primitive video overlay technique.
Here are simulated images for modes 10-12:
IBM PC/XT and compatible systems
- For the palettes of more advanced original IBM ATIBM Personal Computer/ATThe IBM Personal Computer AT, more commonly known as the IBM AT and also sometimes called the PC AT or PC/AT, was IBM's second-generation PC, designed around the 6 MHz Intel 80286 microprocessor and released in 1984 as machine type 5170...
, IBM PS/2IBM Personal System/2The Personal System/2 or PS/2 was IBM's third generation of personal computers. The PS/2 line, released to the public in 1987, was created by IBM in an attempt to recapture control of the PC market by introducing an advanced proprietary architecture...
and better PC compatibleIBM PC compatibleIBM PC compatible computers are those generally similar to the original IBM PC, XT, and AT. Such computers used to be referred to as PC clones, or IBM clones since they almost exactly duplicated all the significant features of the PC architecture, facilitated by various manufacturers' ability to...
s hardware displays, please visit IBM PC-AT and compatible systems in the List of 16-bit computer hardware palettes article.
The original IBM PC
IBM PC
The IBM Personal Computer, commonly known as the IBM PC, is the original version and progenitor of the IBM PC compatible hardware platform. It is IBM model number 5150, and was introduced on August 12, 1981...
launched in 1981 features an Intel 8088
Intel 8088
The Intel 8088 microprocessor was a variant of the Intel 8086 and was introduced on July 1, 1979. It had an 8-bit external data bus instead of the 16-bit bus of the 8086. The 16-bit registers and the one megabyte address range were unchanged, however...
CPU which was 8-bit data bus technology. It was offered with a Monochrome Display Adapter (MDA) or a Color Graphics Adapter (CGA)
Color Graphics Adapter
The Color Graphics Adapter , originally also called the Color/Graphics Adapter or IBM Color/Graphics Monitor Adapter, introduced in 1981, was IBM's first color graphics card, and the first color computer display standard for the IBM PC....
. The MDA was a text mode
Text mode
Text mode is a kind of computer display mode in which the content of the screen is internally represented in terms of characters rather than individual pixels. Typically, the screen consists of a uniform rectangular grid of character cells, each of which contains one of the characters of a...
-only display adapter, without any graphic ability beyond using the built-in code page 437
Code page 437
IBM PC or MS-DOS code page 437 is the character set of the original IBM PC. It is also known as CP 437, OEM 437, PC-8, MS-DOS Latin US or sometimes misleadingly referred to as the OEM font, High ASCII or Extended ASCII....
character set, and employed an original IBM green monochrome monitor; only black, green and highlighted green could be seen on its screen. Then, only the CGA had true graphic modes.
Despite the fact that the original IBM XT
IBM Personal Computer XT
The IBM Personal Computer XT, often shortened to the IBM XT, PC XT, or simply XT, was IBM's successor to the original IBM PC. It was released as IBM Machine Type number 5160 on March 8, 1983, and came standard with a hard drive...
had a true 16-bit architecture, it already shipped both the original MDA or CGA display adapters, so this model is enumerated here too.
CGA
 |
 |
The Color Graphics Adapter
Color Graphics Adapter
The Color Graphics Adapter , originally also called the Color/Graphics Adapter or IBM Color/Graphics Monitor Adapter, introduced in 1981, was IBM's first color graphics card, and the first color computer display standard for the IBM PC....
(CGA) outputs what IBM called "digital RGB" (that is, the R, G, B (and I) signals from the graphics card to the monitor can each only have two states: on or off). CGA supports a maximum of 16 colors. However, its 320×200 graphics mode is restricted to fixed palettes containing only four colors, and the 640×200 graphic mode is only two colors. 16 colours are only available in text mode or the "tweaked text" 160x100 mode. A different set of 16 colours is available in composite mode with composite monitor.
The full standard RGBI palette is a variant of the 4-bit RGBI schema. Although the RGBI signals have only two states, the CGA color monitor decodes them as if RGB signals had four levels. Darker colors are the basic RGB 2nd level signals except for brown, which is dark yellow with the level for the green component halved (1st level). Brighter colors are made by adding a uniform intensity one level signal to every RGB signal of the dark ones reaching the 3rd level (except dark gray which reaches only the 1st level), and in this case yellow is produced as if the brown were ordinary dark yellow.
| 0 — black | 8 — dark gray |
| 1 — low blue | 9 — high blue |
| 2 — low green | 10 — high green |
| 3 — low cyan | 11 — high cyan |
| 4 — low red | 12 — high red |
| 5 — low magenta | 13 — high magenta |
| 6 — brown | 14 — yellow |
| 7 — light gray | 15 — white |
The color numbers above are not arbitrary; they are based on the following bitmask:
| Binary | Base-Ten | Color |
|---|---|---|
| 1000 | 8 | intense, high, or bright |
| 0100 | 4 | red |
| 0010 | 2 | green |
| 0001 | 1 | blue |
A few earlier non-IBM compatible CGA monitors lack the circuitry to decode color numbers as of four levels internally, and they cannot to show brown and dark gray. The above palette is displayed in such monitors as follows:
| 0 — black | 8 — black |
| 1 — low blue | 9 — high blue |
| 2 — low green | 10 — high green |
| 3 — low cyan | 11 — high cyan |
| 4 — low red | 12 — high red |
| 5 — low magenta | 13 — high magenta |
| 6 — low yellow | 14 — yellow |
| 7 — light gray | 15 — white |
- 16-color palette modes
- The only full 16-color BIOSBIOSIn IBM PC compatible computers, the basic input/output system , also known as the System BIOS or ROM BIOS , is a de facto standard defining a firmware interface....
modes of the CGA are the text mode 0 (40×25) and mode 2 (80×25). Disabling the flashing attribute effect and using the IBM 437 codepageCode page 437IBM PC or MS-DOS code page 437 is the character set of the original IBM PC. It is also known as CP 437, OEM 437, PC-8, MS-DOS Latin US or sometimes misleadingly referred to as the OEM font, High ASCII or Extended ASCII....
block characters 220 (DCh) (bottom half) or 223 (DFh) (upper half), the mode 2 screen buffer provides an 80×50 quasi-graphic mode.
- Also, a tweak mode can be set in the CGAColor Graphics AdapterThe Color Graphics Adapter , originally also called the Color/Graphics Adapter or IBM Color/Graphics Monitor Adapter, introduced in 1981, was IBM's first color graphics card, and the first color computer display standard for the IBM PC....
to give an extra, non-standard 160×100 pixels 16-color graphic mode.
- In these modes, the sample image would render approx. like this, respectively:
- 4-color palette modes
- In the 320×200 graphics mode, every pixel has two bits. A value of 0 is always a selectable background-plus-border color (with the same register and/or BIOS call used for the foreground color in the 640×200 graphic mode; black by default), and the three remaining values 1 to 3 are indices to one of the predefined color palette entries.
- The selection of a given fixed palette is a bit complex. There are two BIOSBIOSIn IBM PC compatible computers, the basic input/output system , also known as the System BIOS or ROM BIOS , is a de facto standard defining a firmware interface....
320×200 graphic modes. The mode number 4 has enabled the composite color burst output (CRT Mode Control Register in 3D8H has cleared the bit 2), and the mode number 5 has it disabled (bit 2 set on the register). This gives two sets of palettes, one for "digital RGB" color monitors and one for monochrome composite video monitors, but the last has its own colors when viewed in a color monitor.
- The desired video mode, 4 or 5, can be set with the function 0h of the BIOS's INT 10h.
- For the BIOSBIOSIn IBM PC compatible computers, the basic input/output system , also known as the System BIOS or ROM BIOS , is a de facto standard defining a firmware interface....
mode 4, two palettes can be chosen: green-red-yellow and cyan-magenta-white (that is, the former plus the blue signal). The palette is selected with bit 5 of the CRT Color Selector Register in 3D9h. A value of 1 means the cyan-magenta-white palette (known as the "palette #1" because is the default for the mode 4), and 0 is the green-red-yellow (known as the "palette #2"). It can be set with the function 0Bh, subfunction 1, of the BIOS's INT 10h.
- The palette for the BIOSBIOSIn IBM PC compatible computers, the basic input/output system , also known as the System BIOS or ROM BIOS , is a de facto standard defining a firmware interface....
mode 5 is always cyan-red-white.
- In every of the 4 and 5 mode palettes, a low or high intensity can be chosen with the bit 4 of the CRT Color Selector Register in 3D9h. A value of 0 means the low intensity, and 1 means the high. No BIOS call exist to switch between the two intensity modes.

- Mode 4, palette #1, low intensity:
-
- {|class="wikitable" style="border-style: none" border="1" cellpadding="5"
| style="color: white; background-color: #000000" | 0 — [user-defined]
|-
| style="color: white; background-color: #00AAAA" | 1 — cyan
|-
| style="color: white; background-color: #AA00AA" | 2 — magenta
|-
| style="color: black; background-color: #AAAAAA" | 3 — light grey
|}
-
- The sixteen combinations with the background color are:
- {| style="border-style: none" border="0" cellpadding="5"
|-
| style="color: white; background-color: #000000"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #0000AA"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #00AA00"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #00AAAA"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: black; background-color: #FFFFFF"| *
| style="color: white; background-color: #AA0000"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA00AA"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: black; background-color: #FFFFFF"| *
| style="color: white; background-color: #AA5500"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #AAAAAA"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: black; background-color: #FFFFFF"| *
|-
| style="color: white; background-color: #AA00AA"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA00AA"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA00AA"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA00AA"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA00AA"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA00AA"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA00AA"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA00AA"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
|}
-
- {| style="border-style: none" border="0" cellpadding="5"
|-
| style="color: white; background-color: #555555"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #5555FF"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #55FF55"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #55FFFF"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF55FF"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FFFF55"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FFFFFF"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
|-
| style="color: white; background-color: #AA00AA"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA00AA"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA00AA"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA00AA"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA00AA"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA00AA"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA00AA"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA00AA"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
|}
-
- (*) Useless due to the duplication of one of the colors.

- Mode 4, palette #1, high intensity:
-
- {|class="wikitable" style="border-style: none" border="1" cellpadding="5"
| style="color: white; background-color: #000000" | 0 — [user-defined]
|-
| style="color: black; background-color: #55FFFF" | 1 — bright cyan
|-
| style="color: black; background-color: #FF55FF" | 2 — bright magenta
|-
| style="color: black; background-color: #FFFFFF" | 3 — bright white
|}
-
- The sixteen combinations with the background color are:
- {| style="border-style: none" border="0" cellpadding="5"
|-
| style="color: white; background-color: #000000"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #0000AA"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #00AA00"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #00AAAA"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA00AA"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA5500"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #AAAAAA"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
|-
| style="color: black; background-color: #FF55FF"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF55FF"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF55FF"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF55FF"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF55FF"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF55FF"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF55FF"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF55FF"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
|}
-
- {| style="border-style: none" border="0" cellpadding="5"
|-
| style="color: white; background-color: #555555"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #5555FF"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #55FF55"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #55FFFF"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: black; background-color: #FFFFFF"| *
| style="color: black; background-color: #FF5555"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF55FF"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: black; background-color: #FFFFFF"| *
| style="color: black; background-color: #FFFF55"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FFFFFF"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: black; background-color: #FFFFFF"| *
|-
| style="color: black; background-color: #FF55FF"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF55FF"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF55FF"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF55FF"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF55FF"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF55FF"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF55FF"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF55FF"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
|}
-
- (*) Useless due to the duplication of one of the colors.

- Mode 4, palette #2, low intensity:
-
- {|class="wikitable" style="border-style: none" border="1" cellpadding="5"
| style="color: white; background-color: #000000" | 0 — [user-defined]
|-
| style="color: white; background-color: #00AA00" | 1 — green
|-
| style="color: white; background-color: #AA0000" | 2 — red
|-
| style="color: white; background-color: #AA5500" | 3 — brown
|}
-
- The sixteen combinations with the background color are:
- {| style="border-style: none" border="0" cellpadding="5"
|-
| style="color: white; background-color: #000000"| 0
| style="color: white; background-color: #00AA00"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #0000AA"| 0
| style="color: white; background-color: #00AA00"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #00AA00"| 0
| style="color: white; background-color: #00AA00"| 1
| style="color: black; background-color: #FFFFFF"| *
| style="color: white; background-color: #00AAAA"| 0
| style="color: white; background-color: #00AA00"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 0
| style="color: white; background-color: #00AA00"| 1
| style="color: black; background-color: #FFFFFF"| *
| style="color: white; background-color: #AA00AA"| 0
| style="color: white; background-color: #00AA00"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA5500"| 0
| style="color: white; background-color: #00AA00"| 1
| style="color: black; background-color: #FFFFFF"| *
| style="color: black; background-color: #AAAAAA"| 0
| style="color: white; background-color: #00AA00"| 1
| style="color: white; background-color: #FFFFFF"| _
|-
| style="color: white; background-color: #AA0000"| 2
| style="color: white; background-color: #AA5500"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: white; background-color: #AA5500"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: white; background-color: #AA5500"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: white; background-color: #AA5500"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: white; background-color: #AA5500"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: white; background-color: #AA5500"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: white; background-color: #AA5500"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: white; background-color: #AA5500"| 3
| style="color: white; background-color: #FFFFFF"| _
|}
-
- {| style="border-style: none" border="0" cellpadding="5"
|-
| style="color: white; background-color: #555555"| 0
| style="color: white; background-color: #00AA00"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #5555FF"| 0
| style="color: white; background-color: #00AA00"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #55FF55"| 0
| style="color: white; background-color: #00AA00"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #55FFFF"| 0
| style="color: white; background-color: #00AA00"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 0
| style="color: white; background-color: #00AA00"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF55FF"| 0
| style="color: white; background-color: #00AA00"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FFFF55"| 0
| style="color: white; background-color: #00AA00"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FFFFFF"| 0
| style="color: white; background-color: #00AA00"| 1
| style="color: white; background-color: #FFFFFF"| _
|-
| style="color: white; background-color: #AA0000"| 2
| style="color: white; background-color: #AA5500"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: white; background-color: #AA5500"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: white; background-color: #AA5500"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: white; background-color: #AA5500"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: white; background-color: #AA5500"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: white; background-color: #AA5500"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: white; background-color: #AA5500"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: white; background-color: #AA5500"| 3
| style="color: white; background-color: #FFFFFF"| _
|}
-
- (*) Useless due to the duplication of one of the colors.

- Mode 4, palette #2, high intensity:
-
- {|class="wikitable" style="border-style: none" border="1" cellpadding="5"
| style="color: white; background-color: #000000" | 0 — [user-defined]
|-
| style="color: black; background-color: #55FF55" | 1 — bright green
|-
| style="color: black; background-color: #FF5555" | 2 — bright red
|-
| style="color: black; background-color: #FFFF55" | 3 — yellow
|}
-
- The sixteen combinations with the background color are:
- {| style="border-style: none" border="0" cellpadding="5"
|-
| style="color: white; background-color: #000000"| 0
| style="color: black; background-color: #55FF55"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #0000AA"| 0
| style="color: black; background-color: #55FF55"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #00AA00"| 0
| style="color: black; background-color: #55FF55"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #00AAAA"| 0
| style="color: black; background-color: #55FF55"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 0
| style="color: black; background-color: #55FF55"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA00AA"| 0
| style="color: black; background-color: #55FF55"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA5500"| 0
| style="color: black; background-color: #55FF55"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #AAAAAA"| 0
| style="color: black; background-color: #55FF55"| 1
| style="color: white; background-color: #FFFFFF"| _
|-
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFF55"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFF55"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFF55"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFF55"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFF55"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFF55"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFF55"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFF55"| 3
| style="color: white; background-color: #FFFFFF"| _
|}
-
- {| style="border-style: none" border="0" cellpadding="5"
|-
| style="color: white; background-color: #555555"| 0
| style="color: black; background-color: #55FF55"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #5555FF"| 0
| style="color: black; background-color: #55FF55"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #55FF55"| 0
| style="color: black; background-color: #55FF55"| 1
| style="color: black; background-color: #FFFFFF"| *
| style="color: black; background-color: #55FFFF"| 0
| style="color: black; background-color: #55FF55"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 0
| style="color: black; background-color: #55FF55"| 1
| style="color: black; background-color: #FFFFFF"| *
| style="color: black; background-color: #FF55FF"| 0
| style="color: black; background-color: #55FF55"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FFFF55"| 0
| style="color: black; background-color: #55FF55"| 1
| style="color: black; background-color: #FFFFFF"| *
| style="color: black; background-color: #FFFFFF"| 0
| style="color: black; background-color: #55FF55"| 1
| style="color: white; background-color: #FFFFFF"| _
|-
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFF55"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFF55"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFF55"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFF55"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFF55"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFF55"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFF55"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFF55"| 3
| style="color: white; background-color: #FFFFFF"| _
|}
-
- (*) Useless due to the duplication of one of the colors.

- Mode 5, low intensity:
-
- {|class="wikitable" style="border-style: none" border="1" cellpadding="5"
| style="color: white; background-color: #000000" | 0 — [user-defined]
|-
| style="color: white; background-color: #00AAAA" | 1 — cyan
|-
| style="color: white; background-color: #AA0000" | 2 — red
|-
| style="color: black; background-color: #AAAAAA" | 3 — light grey
|}
-
- The sixteen combinations with the background color are:
- {| style="border-style: none" border="0" cellpadding="5"
|-
| style="color: white; background-color: #000000"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #0000AA"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #00AA00"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #00AAAA"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: black; background-color: #FFFFFF"| *
| style="color: white; background-color: #AA0000"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: black; background-color: #FFFFFF"| *
| style="color: white; background-color: #AA00AA"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA5500"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #AAAAAA"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: black; background-color: #FFFFFF"| *
|-
| style="color: white; background-color: #AA0000"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
|}
-
- {| style="border-style: none" border="0" cellpadding="5"
|-
| style="color: white; background-color: #555555"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #5555FF"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #55FF55"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #55FFFF"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF55FF"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FFFF55"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FFFFFF"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
|-
| style="color: white; background-color: #AA0000"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 2
| style="color: black; background-color: #AAAAAA"| 3
| style="color: white; background-color: #FFFFFF"| _
|}
-
- (*) Useless due to the duplication of one of the colors.

- Mode 5, high intensity:
-
- {|class="wikitable" style="border-style: none" border="1" cellpadding="5"
| style="color: white; background-color: #000000" | 0 — [user-defined]
|-
| style="color: black; background-color: #55FFFF" | 1 — bright cyan
|-
| style="color: black; background-color: #FF5555" | 2 — bright red
|-
| style="color: black; background-color: #FFFFFF" | 3 — white
|}
-
- The sixteen combinations with the background color are:
- {| style="border-style: none" border="0" cellpadding="5"
|-
| style="color: white; background-color: #000000"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #0000AA"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #00AA00"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #00AAAA"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA0000"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA00AA"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #AA5500"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #AAAAAA"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
|-
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
|}
-
- {| style="border-style: none" border="0" cellpadding="5"
|-
| style="color: white; background-color: #555555"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #5555FF"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #55FF55"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #55FFFF"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: black; background-color: #FFFFFF"| *
| style="color: black; background-color: #FF5555"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: black; background-color: #FFFFFF"| *
| style="color: black; background-color: #FF55FF"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FFFF55"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FFFFFF"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: black; background-color: #FFFFFF"| *
|-
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
| style="color: black; background-color: #FF5555"| 2
| style="color: black; background-color: #FFFFFF"| 3
| style="color: white; background-color: #FFFFFF"| _
|}
-
- (*) Useless due to the duplication of one of the colors.
- When viewed in a monochrome composite monitor, the mode 5 palettes above are shown as a (more or less brighter) 2-bit grayscale palette:
- 2-color palette mode

- In the 640×200 graphic mode (BIOSBIOSIn IBM PC compatible computers, the basic input/output system , also known as the System BIOS or ROM BIOS , is a de facto standard defining a firmware interface....
mode number 6), every pixel has only a single bit. A value of 0 is always black, while a value of 1 is the color set in the bits 0 to 3 (bit3=I, bit2=R, bit1=G, bit0=B) of the CRT Color Selector Register (in 3D9h). The foreground color can be set with a call to the function 0Bh of the BIOS's INT 10h. The default foreground color is white.
-
- {|class="wikitable" style="border-style: none" border="1" cellpadding="5"
| style="color: white; background-color: #000000" | 0 — black
|-
| style="color: black; background-color: #FFFFFF" | 1 — [user-defined]
|}
-
- The sixteen combinations are:
- {| style="border-style: none" border="0" cellpadding="5"
|-
| style="color: white; background-color: #000000"| 0
| style="color: white; background-color: #000000"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #000000"| 0
| style="color: white; background-color: #0000AA"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #000000"| 0
| style="color: white; background-color: #00AA00"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #000000"| 0
| style="color: white; background-color: #00AAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #000000"| 0
| style="color: white; background-color: #AA0000"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #000000"| 0
| style="color: white; background-color: #AA00AA"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #000000"| 0
| style="color: white; background-color: #AA5500"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #000000"| 0
| style="color: black; background-color: #AAAAAA"| 1
| style="color: white; background-color: #FFFFFF"| _
|}
-
- {| style="border-style: none" border="0" cellpadding="5"
|-
| style="color: white; background-color: #000000"| 0
| style="color: white; background-color: #555555"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #000000"| 0
| style="color: white; background-color: #5555FF"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #000000"| 0
| style="color: black; background-color: #55FF55"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #000000"| 0
| style="color: black; background-color: #55FFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #000000"| 0
| style="color: white; background-color: #FF5555"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #000000"| 0
| style="color: white; background-color: #FF55FF"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #000000"| 0
| style="color: black; background-color: #FFFF55"| 1
| style="color: white; background-color: #FFFFFF"| _
| style="color: white; background-color: #000000"| 0
| style="color: black; background-color: #FFFFFF"| 1
| style="color: white; background-color: #FFFFFF"| _
|}
PCjr and Tandy 1000 series
Although not fully compatible with the original IBM PCIBM PC
The IBM Personal Computer, commonly known as the IBM PC, is the original version and progenitor of the IBM PC compatible hardware platform. It is IBM model number 5150, and was introduced on August 12, 1981...
, the IBM PCjr
IBM PCjr
The IBM PCjr was IBM's first attempt to enter the home computer market. The PCjr, IBM model number 4860, retained the IBM PC's 8088 CPU and BIOS interface for compatibility, but various design and implementation decisions led the PCjr to be a commercial failure.- Features :Announced November 1,...
(and near compatible Tandy 1000
Tandy 1000
The Tandy 1000 was the first in a line of more-or-less IBM PC compatible home computer systems produced by the Tandy Corporation for sale in its Radio Shack chain of stores.-Overview:...
series) feature a graphic chip known as "Video Gate Array" (not to be confused with the most widely known Video Graphics Array
Video Graphics Array
Video Graphics Array refers specifically to the display hardware first introduced with the IBM PS/2 line of computers in 1987, but through its widespread adoption has also come to mean either an analog computer display standard, the 15-pin D-subminiature VGA connector or the 640×480 resolution...
, despite the fact that both share the same acronym VGA), which is able to show all 16 CGA colors simultaneously on screen in the extended low-res graphic modes 160×100 and 160×200, and mid-res 320×200. Here is the sample image using their exclusive low-res 160×200 mode, 2:1 pixel ratio:
They also support an additional high-resolution 640×200 mode using any of the same 4-color mid-res 320×200 CGA palettes (see the CGA section above). Finally, all extended PCjr/Tandy 1000 graphics modes could reassign any color index to any palette entry, for color cycling effects.
See also
- Palette (computing)Palette (computing)In computer graphics, a palette is either a given, finite set of colors for the management of digital images , or a small on-screen graphical element for choosing from a limited set of choices, not necessarily colors .Depending on the context In computer graphics, a palette is either a given,...
- Indexed colorIndexed colorIn computing, indexed color is a technique to manage digital images' colors in a limited fashion, in order to save computer memory and file storage, while speeding up display refresh and file transfers...
- Color Lookup TableCLUTA colour look-up table is a mechanism used to transform a range of input colours into another range of colours. It can be a hardware device built into an imaging system or a software function built into an image processing application...
- Color depthColor depthIn computer graphics, color depth or bit depth is the number of bits used to represent the color of a single pixel in a bitmapped image or video frame buffer. This concept is also known as bits per pixel , particularly when specified along with the number of bits used...
- Computer displayComputer displayA monitor or display is an electronic visual display for computers. The monitor comprises the display device, circuitry, and an enclosure...
- List of home computers by video hardware
- List of 16-bit computer hardware palettes
- List of videogame consoles palettes